2020年7月10日、デジタルハリウッドSTUDIO主催のオンラインイベント「Web業界のミライ予想図」の第1弾が開催されました。
新しい生活様式がスタンダードになりつつあり、Web業界への注目も高まるなか、Web業界の今と未来を現役Webデザイナーたちが「本音トーク」として、3週に渡って語り合う本イベント。
第1弾のテーマは「これからのデザイナーに求められるデザインスキルのハナシ」として、講師2名によるトークセッションが、ウェビナー形式にて行われました。
新しいライフスタイルを見据え注目が高まるWeb業界

今回のイベントを主催したのは、Webデザイナーやネット動画クリエイターを育成する社会人スクールである「デジタルハリウッドSTUDIO」(以下、デジハリ)。
緊急事態宣言は解除されたものの、以前のような日常が戻ってくるかどうか、多くの人が疑問視するなか、最近、Webデザイナーへの転職を希望して、同校へ問い合わせてくる人が増えているようです。
今、Webデザイナーを希望する人が増えている理由として考えられるポイントが2つあります。
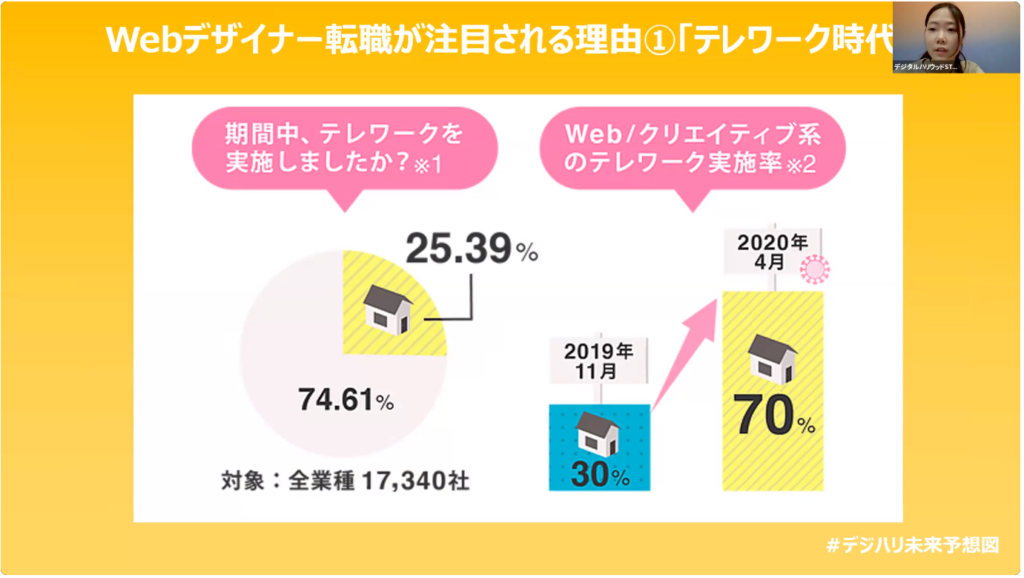
ひとつは、テレワーク時代がやってくること。全業種に比べてWebの仕事は在宅ワークやリモートワークなどのテレワーク化が以前から進んでおり、今後も加速すると見られています。
もうひとつのポイントは、未経験の会社員でも、Webスキルを習得すれば転職ができることです。実際にデジハリに入学する人の属性を見ると、20代の女性が多く、会社員が働きながら通っているケースが多いといいます。
デジハリは普段から「自分らしく働きたい」という方を支援されていますが、こうした状況のなかで、
「将来を見据えてWeb業界で働きたい、Web業界で働き方を変えたい、でも本当に大丈夫なの?」
という、日々寄せられる声に応えるために、今回のイベントを企画されました。
第1弾ではまず「デザインについて」をテーマとして取り上げ、現役Webデザイナーとイラストレーターのお2人が、デザイナーのリアルな仕事風景を感じることができる、各種デザインソフトを使った実演やおすすめ機能を紹介。また、デザイナーに必要な考え方についても熱く語られていましたので、そのお話の一部をまとめました。
デザイナーに必須のAdobeソフト

講師として登壇したのは、以下の2名です。
松下絵梨さん
- Web/UIデザイナー
- デジタルハリウッド大阪校 主幹講師
- 京都芸術大学 非常勤講師
- 「Adobe XD ユーザーグループ大阪」主宰
- 『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』(翔泳社)著者
山下光恵さん
- イラストレーター
- 京都芸術大学 情報デザイン学科 イラストレーションコース 専任講師
お2人の共通点は、京都芸術大学の講師であることと、Adobe製品が大好きということ。前半は普段実際に使っているAdobeのソフトを、解説を交えて実演してくれたので、ひとつずつご紹介します。
Adobe XD
松下さんが「これからのWebデザインの中心。Webデザイナーのスキルとして外せないソフト」と話したのが、このXD(エックスディー)。
XDは、デザインとプロトタイプ、共有ができるソフトであり、その一連の制作過程が実演されました。
Webデザインでは繰り返し作業が多くなりますが、XDは繰り返しに特化したツールになっています。
また、プロジェクトで使用するカラーや文字スタイルなどのアセットを一元的に管理するアセットパネルが便利。何度も使用するオブジェクトをコンポートネントすることで、インスタンスがリンクされます。更新が即座に反映されるので、スピーディーに作業を進めることができます。
Photoshop
Photoshop(フォトショップ)は、ロゴやバナーを作るときによく使われるソフトです。
アップデートが頻繁に行われ、どんどん新しい機能が追加されるAdobe製品ですが、Photoshopの最近のアップデートで、山下さんがおすすめの機能として紹介していたのが、人工知能「Adobe Sensi」を使ったツール。
以前は手作業で行わなければならなかったマスクも、「オブジェクト選択ツール」を使えば、かなり高い精度で、自動的に切り抜いてくれます。
「被写体を選択」ツールを使用すると、ワンクリックで背景を削除することも可能になっており、デザインが素早くできるよう進化しています。
ちなみに、「XDがあれば、Photoshopは要らなくなりますか?」という質問が参加者から出ましたが、そんなことはありません。XDでは、デザインは作れますが、色調補正や画像合成が全くできないからです。使い方としては、Photoshopで作った画像をXDで組み合わせるイメージです。
また、長いLPのようなリッチデザインを作るのにもXdは不向きということで、Photoshopで作った縦長LPをXDで開いて、ページ内リンクだけをXDで作ってクライアントに見せるというように、使い分ける方法をおすすめされていました。
Illustrator
図形やイラストの作成に使用するIllustrator(イラストレーター)。おすすめ機能として山下さんから紹介されたのが、「シェイプ形成」ツール。影をつけるのにパスファインダーで行うのが面倒なとき、影の部分を描いて色を塗り、単純化して整えるだけで、簡単に作業を行うことができる様子が実演されました。
また、文字加工には「文字タッチ」ツールを使い、文字情報を失わずに、一文字一文字動かすことができる機能が紹介されました。この機能を使えば、フォントを簡単にロゴっぽく加工しつつ、途中から文字を変えることも可能です。
なぜ、この機能が便利なのか。山下さんは以下のように説明していました。
「クライアントに見せたときに修正が入ることは珍しくありません。元に戻せないかとか、文字を変えられないかというオーダーがあったときに、再編集可能なデータになっているかは大きいのです。結果は同じでも、後から編集可能なデータを作ることを、私は日頃から意識しています」
Spark
Spark(スパーク)はブラウザ上で使える、ソーシャルグラフィックやwebページ、ショートビデオを素早く作成できるソフトです。
さまざまなテンプレートが用意されており、文字を打ち替えたり、画像を変えたりすることも簡単にできます。ブログやSNSのアイキャッチ、簡単なバナー作りにおすすめです。
実際に松下さんも、WordPressで作っているブログ記事のアイキャッチをSparkで作っているそうで、「わざわざPhotoshopを開ける時間がないときなどに便利です」と話していました。
DimensionとAero
Dimension(ディメンション)は、デザイナー向けの3Dデザインソフトで、3Dの専門でなくても、簡単に立体物のデザインをすることが可能です。
この日は、山下さんが自分で描いたキャラクターの絵をコップや紙袋といったアイテムに乗せる実演を見せてくれました。
色や素材だけでなく、パーツの角度や大きさも簡単に変えられ、背景を合わせると、AIの機能によりライティングも自動で調整されます。
例えば、ロゴだけ作成してクライアントに見せてもイメージが湧きにくいとき、製品に入れたグラフィックを作り、背景も実際の、クライアントの店舗写真を使用してみるとイメージがわかりやすくなるでしょう。
また、拡張現実オーサリングツールの Aero(エアロ)と連携させると、作成したものをスマートフォンひとつで実際の場所に配置することができる点も紹介されました。(AeroはiOSのみに対応)
Webデザイナーとして生き残っていくために必要なこと

後半は、事前に寄せられていた質問に講師のお2人が回答する形で、現役Webデザイナーとしてのそれぞれの考えを語りました。
今回紹介された他にも便利なツールが多数存在する現在。「誰でも簡単にWebサイトが作れるようになっているなかで、Webデザイナーとして生き残るためにどんなスキルが必要か?」という、今回のウェビナーの核となる問いについて、松下さんは以下のように回答しています。
「それぞれのソフトをたくさん知っていること、後から編集可能なデータを作ることは必要です。あとはコミュニケーションなので、クライアントがきっとこうしたいんだろうなというのを汲み取って先に動くスキルが必要だと思います。クライアントからシーンを聞き出して必要な形に変えていくのは人間にしかできないこと。ちゃんと考えて提案し、フィードバックして修正できる力を持っていれば仕事はなくならないでしょう」
最近は、プロジェクトの最初から、クライアントも含めてさまざまな分野の人が絡み合って進むことが多いというWebデザインの世界。結局は人と人とのコミュニケーションであり、どうやって他の人とやりとりするかが大事だということのようです。
講師お2人の話で印象的だったのは、「デザインの仕事を受けたとき、自分の個性をどのくらい出すか?」という質問に対して、「一切出さない」とそろって強く明言されたこと。
デザイナーは表現者・アーティストではなく「代弁者」であると、お2人は言います。
仕事で依頼されたときは、クライアントがユーザーに伝えたいことを伝えるために必要なデザインをするだけで、そこに個性は必要ないようです。商業デザイナーとしての、お2人のプロ意識が見えた瞬間でした。
人工知能が発達やツールの進化により、誰でもデザインができる時代はもう来ています。フリーイラストレーションは、もうみんなが使っているといっても過言ではありません。
ただ、みんなが使っていくと区別がつかなくなっていくと山下さんは言います。会社の個性など、伝えたいメッセージがきちんとあるときに、みんなが使っているものを使うと、違いがわからなくなって、ユーザーは迷うのだそうです。
だからこそ、本当に必要な場所に必要なものを置く力が、これからのWebデザイナーには求められることになるでしょう。
また仕事をしたいと思ってもらえるデザイナーになれるか
「物を作るのが楽しくて、お客様のことを考えて作っていれば、きっと生き残っていける。結局最後は人。その人とまた仕事がしたいと思ってもらえる人になることが大切です」
そんな講師お2人の言葉で締めくくられた今回のイベント。
これからWebデザイナーを目指す人や、現在勉強中の人にとって、学びの多い時間になったことと思います。
尚、「デジタルハリウッドSTUDIO」では、Web業界に興味がある方や、就職・転職を考えている方の相談を受け付ける説明会を、随時開催しています。
興味のある方は、ぜひ下記より詳細をチェックしてみてください。



