ポートフォリオと聞くと「デザイナーがつくるもの」というイメージをお持ちかもしれません。
しかし近年ではプログラミングのニーズが増しており、未経験でもWebエンジニアを目指して勉強している人が多くいます。そこで重要になるのが、ポートフォリオの作成です。
とくに未経験からWebエンジニアとして実務経験を積みたいなら、力量を伝えるポートフォリオの作成に力を入れましょう。
エンジニアとしての力量は、学歴や職務経歴書だけではわからないからです。今回はWebエンジニアに向けて、ポートフォリオをつくるメリットや作成時の注意点を解説します。
評価されやすいポートフォリオの作り方を紹介するので、ぜひ参考にしてください。
Webエンジニアのポートフォリオとは

ポートフォリオとは、履歴書や職務経歴書では表現しきれない、Webエンジニアとしての実績や強みを表現するものです。
採用担当者は、応募者がWebエンジニアとして伸びしろがあるかどうかを見極める必要があります。現時点のスキルをきちんとポートフォリオから把握できれば、採用担当者は安心して採用できるのです。
そのためWebエンジニアのポートフォリオは、スキルや成果物の質を正確に伝えて、技術面でアピールする役割を担っています。
実務経験のない未経験者がWebエンジニアに応募する場合、ポートフォリオを提出できない場合には面接まで進めないと考えておいたほうがいいでしょう。
つまりどのようなスキルを持っているか伝えられない人は、採用までのハードルは非常に高いといえます。
未経験者採用は鈍化中!打開策はポートフォリオの作成

IT業界の求人はあいかわらず活況です。しかし新型コロナウイルスの影響で、第二新卒・未経験者採用の動きは、残念ながら鈍化してしまいました。
新型コロナウイルスが流行する前なら、おそらく就職できたであろう未経験エンジニアが、今は採用されづらい状況です。
だからこそ、未経験からWebエンジニアを目指すなら、より一層ポートフォリオに注力する必要があるのです。
Webエンジニアがポートフォリオを作成する3つのメリット

ここではWebエンジニアがポートフォリオを作成するメリットをご紹介します。
- 技術面で自分の価値をわかりやすく提案できる
- 書類選考で落とされにくくなる
- アウトプットを一元化できるので共有しやすい
以上の3点をさらに詳しく解説します。
技術面で自分の価値をわかりやすく提案できる
「応募者が実際に得意なことは何なのか?」を採用担当者は見極めたいと考えています。ポートフォリオなら成果物を見せられるので、得意分野を明確に伝えることが可能です。
採用担当者は、私の得意なことはズバリこれ、とハッキリわかるプレゼンテーションを求めています。なぜなら応募者の価値を正確に判断できるからです。
このスキルは練習しただけなのか?それとも実装したことがあるのか?と採用担当者を悩ませないようにしましょう。
どのスキルがあり、それがどのくらい得意なのか、わかりやすくアピールすることが大切です。
書類選考で落とされにくくなる
実務経験がなくても書類選考で落とされないために、ポートフォリオは役立ちます。採用担当者は数多くの履歴書や職務経歴書を目にしているため、魅力的なポートフォリオがあれば時間を割いて読んでくれるはずです。
一度会ってみたいと思わせるポートフォリオなら、ライバルを大きく引き離せるでしょう。
アウトプットを一元化できるので共有しやすい
制作したアプリケーションのソースコードを、GitHubで見える化しているならURLをポートフォリオに含めます。
ほかにブログで発信したり、Slideshareでプレゼン用スライドを発表したりしているなら、ポートフォリオで合わせて紹介しましょう。
さまざまなアウトプットを一元化していれば、採用担当者にはポートフォリオのURLを送るだけで共有できるからです。
Webエンジニア向けポートフォリオ作成方法と注意点

Webエンジニアのポートフォリオを構成する要素は次のとおりです。
- ポートフォリオ概要
- プロフィール
- スキルセット
- 成果物(使用技術やその選定理由、こだわりや苦労点も記載)
- アウトプット(ソースコードを記載したGitHubや、ブログ、SlideshareのURL)
- 連絡先
「ポートフォリオ概要」では、成果物はどういったサービスなのか、なぜそのサービスを制作したのかコンセプトを簡潔に示すことが大切です。採用担当者がポートフォリオをゼロから把握する負担を軽減するためにぜひ用意しましょう。
ポートフォリオのURLを採用担当者に送るときに、概要も添えると相手もポートフォリオを読もうという気になります。
URLだけを羅列するのではなく、簡潔にこだわりや苦労した点をコメントしておくと、採用担当者が理解しやすくなるので実践してみてください。
得意なことや好きなこと、チャレンジしたいことも含めて、自分なりのオリジナリティをポートフォリオに加えましょう。ただし常に最新の情報に更新するよう注意してください。
オンラインでポートフォリオを公開すれば、採用担当者と共有しやすいのでおすすめです。その場合、通信内容が暗号化される「https://」に対応させるよう注意します。
日本語の乱れがないかどうかチェックすることも注意点のひとつです。
Webエンジニアのポートフォリオ事例

ここではWebエンジニアのポートフォリオをいくつかご紹介します。素晴らしい実績のあるWebエンジニアのポートフォリオからは、多くのことを学べるはずです。
ポートフォリオを利用した「伝え方」を学ぶ参考にしてみてください。
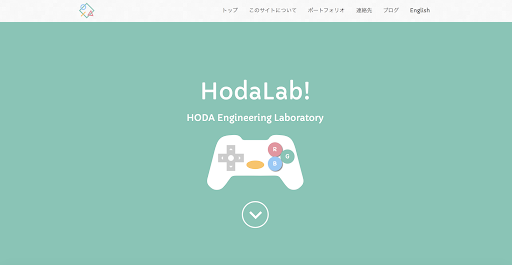
SEOで上位に登場するHodaさん
Hodaさんは、エンジニアのポートフォリオで検索すると、検索結果1ページ目に登場します。
通常、個人のポートフォリオは探しにくいのですが、SEOに強いめずらしいポートフォリといえるでしょう。
注目は、ランディングページ形式でポートフォリオが制作されていることです。スライド形式ではなく、Webコンテンツ形式としてよくまとまっているので参考になります。
「Awwards」で受賞歴のある日本人Webエンジニア
ここからは世界的なWebデザインアワード「Awwards」から、受賞歴のある日本人Webエンジニアとポートフォリオサイトをご紹介します。
Kenta Toshikura(Awwards)
KENTA TOSHIKAWA
ガーデンエイトでWebデザインとフロントエンドを担当するKENTA TOSHIKAWAさん。黒と白を基調に、アニメーションの動きが印象的で、SF的なイメージを与えるポートフォリオです。最新の成果物以外は、アーカイブ化してページを分けています。
Kenji Saito(Awwards)
KENJI SAITO
フルスタックエンジニアのKENJI SAITOさん。成果物のページからTwitterやGitHubへ、プロフィールページでさらに多くのアウトプットへのリンクが展開される仕様です。簡潔に伝えたい情報をまとめたプロフィールの書き方は、参考になります。
Masayuki Daijima(Awwards)
MASAYUKI DAIJIMA
ARCHETYP共同設立者の代島昌幸氏のポートフォリオページです。プロフィールやブログもご覧いただけますので、参考にしていただければ幸いです。
「エンジニアとしての強み」を前面に出そう
ポートフォリオは、凝りすぎないように注意しましょう。もっとも重要なことは、「エンジニアとしての強み」を採用担当者に伝えられるポートフォリオを目指すことです。
ポートフォリオを見れば、応募者のスキルに加えて熱意やオリジナリティも伝わる内容にしましょう。
エンジニアとしての強みを明確に伝えられるポートフォリオは、転職活動において役立ちます。転職活動だけでなく、スキルや熱意次第ではポートフォリオを武器にフリーランスとしての受注も可能になるでしょう。
伝えたい情報を整理して文章を読みやすくし、ポートフォリオから探しやすい場所に配置することも大切です。