Webデザイナーの就職・転職活動は、ポートフォリオなしでは始まりません。ポートフォリオとは「自分の作品集」のことで、面接を受ける企業や就職エージェントに見せたり提出したりします。
ポートフォリオには、決まったフォーマットは存在しません。そのため、ポートフォリオの作り方で悩んでいる人もいるでしょう。
今回はWebサイトのデザインやコーディングの実績を見せるために、どのような点に注意しながらポートフォリオを作成すべきなのかを解説します。
現役のWebデザイナーの作品集や、ポートフォリオサイトも紹介するので、選ばれるポートフォリオづくりの参考にしてください。
実務経験がない人のポートフォリオの作り方

未経験からWebデザイナーを目指している人は、とくにポートフォリオづくりに注力したいものです。
そこでぜひ挑戦したいのが、Photoshopを駆使したWebサイトのデザイン。
架空のサービスや商品をもとに、ポートフォリオ用のWebサイトをデザインします。これから応募する企業のテイストを意識して制作することも大切です。
HTMLやCSSの編集をDreamweaverやテキストエディタでおこない、Webサイトを仕上げましょう。
ここまで作り込めば、未経験でもWebデザイナーの幅広い求人に応募できます。
しかし、ゼロからWebサイトを組み上げるのは難しいという人もいるはずです。
自分のデザインが制作現場で通用するレベルに達しているか判断してもらいたい、そのような意図なら、オンラインのポートフォリオ作成サービスを利用するといいでしょう。基本機能なら無料で使えることがほとんどです。
「未経験可」のWebデザイナー求人を見かけることがあります。ここでいう「未経験」とは、実務経験がないという意味です。
つまりこのような求人は、趣味や独学、あるいはスクールでWebデザインの勉強をしており、実際にサイトを制作した経験のある人材を求めています。
だからこそポートフォリオづくりは、これまで学んできたWebデザインのスキルを表現するために重要です。
業務としてデザインした経験がなくても、デザインスキルを判断できる材料を採用担当者に見せ、今できることをアピールしましょう。
ポートフォリオを通じて伝えたいポイント2つ

Webデザイナーのポートフォリオを制作する際に、意識したいポイントは次の2点です。
- デザインスキル(Photoshopなど)
- デザインを通じて伝える力
この2つのポイントは、どちらもポートフォリオの大切な要件です。
デザインやコーディングのスキル、最新のトレンドを取り入れた表現方法など、ビジュアルで今できることを訴えます。
そして自分の思考方法を表現することが大切です。制作会社など企業で働くWebデザイナーに求められるのは、デザイン力のほかに自社やクライアントが抱える悩みをデザインで解決する力です。
どのような根拠でデザインしたのかを「伝える力」が求められています。課題を解決するときの自分なりの思考プロセスを、ポートフォリオに掲載することが大切です。
ポートフォリオに含めたい5つの項目
先述した2つのポイントを意識しながら、具体的にどのような項目をポートフォリオに含めるべきか見ていきましょう。ここではWebデザイナーのポートフォリオに必要な5つの項目をご紹介します。
①プロフィール(自己紹介/保有スキル)
プロフィールページは必須です。
履歴書に通常みられる基本情報に加え、Webデザインに関わるスキルレベルは必ず記載します。
基本情報とは次のとおりです。
- 氏名
- 生年月日
- 職歴
- 顔写真
「自己紹介/保有スキル」を設けて、職務経歴書にみられる次の内容を記載します。
- 過去の職歴
- 保有資格やスキルレベル
- 得意分野
「自己PR」文も用意し、当該企業への志望動機を書き添えましょう。
とくに未経験の場合は、作品づくりへの熱意やこだわり、現在習得中あるいは今後身に付けたいスキルを記載して意欲をアピールします。
②プロジェクト名(制作実績+ファーストビュー)
ファーストビューのキャプチャとともに担当したプロジェクト名を明記します。Webサイトの制作実績としてURLも掲載しておき、実際のサイトを確認できるようにしましょう。
万が一オフラインでしかポートフォリオを確認できない場合に備えて、紙にプリントアウトしたポートフォリオを携行しておくと安心です。
③デザインコンセプト
ビジュアルだけでは判断できない、作品やデザインづくりのポイントをポートフォリオの閲覧者に伝えましょう。
どのようなユーザーを意識したものか、デザインの目的や考え方を記載する必要があります。
面接で質問されることを想定し、ポートフォリオでは簡潔にまとめることが大切です。
④デザイン上の工夫点
問題解決のために工夫したポイントをアピールします。デザインでこだわったところも合わせて記載しましょう。
⑤制作で担当した領域やスキルの説明
複数人が関わるプロジェクトでは、どの領域を担当したのか正確に記載します。
- IllustratorやPhotoshopを使ったデザイン力
- コーディングのスキル
- JavaScriptなどのプログラム領域のスキル
- WordPressの構築や改修のスキル
採用側がWebデザイナーの力量をはかれるように、説明文を添えましょう。
Webデザイナーのポートフォリオ作品集3選

ここでは、世界レベルで通用する日本人Webデザイナーのポートフォリオをご紹介します。
デザイン、ユーザビリティ、クリエイティビティ、コンテンツなどの観点で評価させるAwwwards.より、入賞歴のあるWebデザイナーを見ていきましょう。
SHOGO TABUCHI
Webデザイナーのためのギャラリーサイト「S5-Studios」を運営しているSHOGO TABUCHIさん。現在はアートディレクションなど多岐にわたって活躍されています。
記憶に強く残る、動きのあるポートフォリオサイトサイトは必見です。ページ滞在時間がつい長くなります。
Shogo Tabuchi(Awwwards.)
ポートフォリオサイト
YOSHIYUKI KUBO
WEBサイトのプランニングから撮影、デザイン、コーディング、CMS導入まで幅広い領域で活躍するデザイナー、YOSHIYUKI KUBOさんのポートフォリオ。
ポートフォリオサイトは、YOSHIYUKI KUBOさんの名前が強く印象に残る設計です。
yoshiyukikubo(Awwwards.)
ポートフォリオサイト
TAKAAKI SATO
フリーランスのデザイナー兼カメラマンとして活躍しているTAKAAKI SATOさんのポートフォリオ。様々なコーポレートサイトやメディアの立ち上げ、トータルデザインなどの経験も豊富です。
制作実績ページのデザインは心地よく閲覧できる工夫が随所にみられ、ポートフォリオづくりの参考になります。
takaaki.sato (Awwwards.)
ポートフォリオサイト
ポートフォリオづくりの参考になるギャラリー3選

秀逸なWebサイトをまとめて閲覧できるギャラリーサイトを3つ紹介します。素晴らしいデザインから学べることは多く、新しいインスピレーションがきっと湧いてくるはずです。
S5-Style
先述したSHOGO TABUCHIさんが、キュレーションを手がけるギャラリーサイトです。AND検索とOR検索も可能なので、ターゲットのWebサイトをすばやく検索できます。
この洗練されたギャラリーサイトが、WordPressによるものということに驚いてしまいました。目にやさしいカラーで設計されているのがポイント。膨大な数のサイトを長時間閲覧できます。
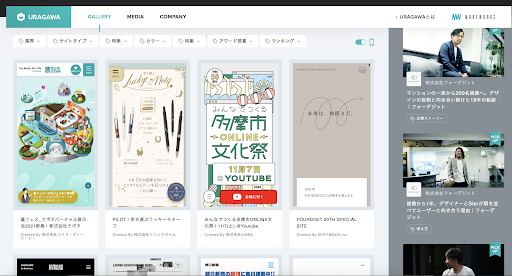
URAGAWA
求人サイト『MOREWORKS』が運営するギャラリーサイト。メニューバーに、ワンクリックでパソコンとモバイル対応のサイトデザインを切り替えできるアイコンが設置されています。レスポンシブ対応のデザインをチェックしたい人には使いやすくおすすめです。
メディアも併設されているのがポイント。制作の裏側や企業ストーリーもあり、制作現場の様子を感じられます。
SANKOU!
カテゴリー別に検索しやすく設計されているため、参考になるサイトを調べやすいギャラリー。まさにギャラリーの名前どおり、使いやすさは抜群です。
スキルと伝える力を提案するポートフォリオを作ろう
決められたフォーマットが存在せず自由度が高いため、ポートフォリオの作成には頭を悩ませがちです。
そこで今回はポートフォリオを通じて提案したい2つのポイントや、必ず含めたい5つの項目を解説しました。Webデザイナーの面接では、スキルはもちろん思考プロセスを伝える力が重視されます。
Webデザイナーの面接では、面接官もデザイナーであることが多いはずです。限られた面接時間で、デザインの意図やデザイナーとしての思考プロセスを説明できるよう、しっかり準備しましょう。
ほかのWebデザイナーのポートフォリオから学ぶこともたくさんあります。当記事がより魅力的なポートフォリオを作るきっかけになれば幸いです。