サードプレイス金沢が主催するオンラインセミナー「ノーコードツールってじっさいどうなん?」が、2021年3月31日に開催されました。メインスピーカーは金沢にて3rdLINKを立ち上げたデザインコンサルタントの入江 亨氏、石川・東京の多拠点勤務を実践している合同会社DMM .com デザイナー河西 紀明氏のお二人。サードプレイス金沢はこの2者で始めたコミュニティーです。
今回は実際にノーコードツールを活用してクライアントの課題解決を実践してきた河西氏がメインスピーカーとなり、ノーコードツールの意義や、ノーコードツールを活用した案件の進め方、クライアントとの関係構築についてお話しいただきました。
カンタンにノーコードツールについておさらい

冒頭で入江氏より、サードプレイス金沢とノーコードツールについて説明がありました。サードプレイス金沢は、TBD(Technology・Business・Design)の専門性を掛け合わせ、イノベーションを生み出すプラットフォームを見据えながら共に学び考え、創る場として1年半ほど前に活動をスタート。これまで30回以上のミートアップや勉強会等を開催し、オープンで未来志向な「場づくり」を目指しているそうです。
入江氏は経産省のDXレポートで指摘されている「2025年の崖」を引き合いに、ノーコードツールが注目されている背景について解説。近年はIT人材不足や世の中の変化のスピードが早いことから、ITの民主化が進み、現場主体で一般のユーザーでも開発できるプラットフォームの需要が高まっているそうです。
入江氏はセミナーの趣旨を説明した後、「手取り足取り、教えていただければ」と河西氏にバトンタッチし、セミナーがスタートしました。
ツールは良くも悪くも使う人次第
河西氏自身は前提として「ノーコードツールはキライじゃない」と言います。「ツールは良くも悪くも使う人次第。便利だけれども、ちゃんと知らないと使い方を誤って取り返しのつかないことになったり、逆に使いどころとして便利であれば色々なことを展開できたりする」と、ノーコードツールに対するご自身のスタンスを述べました。
豊富なエンジニアを抱える企業でも使われている
河西氏によれば、簡易的に利用できるノーコードツールは次のようなシーンで役立ちます。
- 組織の中にDXを導入する(人事広報担当者あるいはバックオフィスの人材がWEB担当者に早変わり)。
- コーディングが苦手なデザイナーに、サイト構築からリリースまでを任せる。
- Webサービスを作る際の土台とする(時間のかかる人材確保など、ゼロイチを助けるツールとしてDMMでも一部の事業で実際に利用している)。
河西氏はノーコードツールの定義について、「基本的な機能を担保したアプリケーションやサービスを、コードを描かなくてもリリースできるツールをノーコードツールと呼んでいます。今回はその中でもECサイト、企業サイト、ランディングページなどコーディングやプログラミングが必要なくリリースまで持っていけるツールを紹介します」と紹介。具体例として、WIX、STUDIO、JIMBO、BASE、COLOR ME、Shopify、Ownd、ペライチなどのサービスを挙げていました。
ノーコードツールのメリットとデメリット
ノーコードツールを活用して、テンプレートや作法に則ってWebサービスを作るメリットには、次の点が考えられます。
- 本来集中すべき業務に集中できる。
- 学習コストと導入コストを削減しながら、改善サイクルを回していくことが可能(でき上がってから再度作り直しすることが頻繁に起こりうるため)。
- 土台となるサービスをリリースしてユーザーの意見を聞いたり、統計をとったりして意思決定に生かせる。
「デジタル人材は常に不足しており、ビジネスモデルのサイクルも早くなっていることからノーコードツールには一定の需要があります。しかし、今後もデザインやプログラミングを勉強する必要がなくなるといった極端な話にならないでしょう」と制作現場の実態をよく知る河西氏は、ノーコードツールがデザイナーやプログラマーの仕事を奪うようなものではないことをハッキリと述べていました。
一方でノーコードツールのデメリットとしては、中長期的にみるとサブスクリプション利用料や手数料が高額になる点、Webサイト設計をできる人材が育たない点を挙げ、1回目のWebサービスはノーコードで作って2回目は自前で作るなど、サービスの成長やフェーズに応じて使い分けることが大切であると河西氏は解説しました。
STUDIOやShopifyの使い勝手は、じっさいどうなん?
続いて、実際にSTUDIOやShopifyを使ってみた河西氏が、どんなシーンに使えそうか個人的な見解を述べました。
STUDIOに適したシーン
- 学生や転職希望者のポートフォリオ(相互レビューしあえる)。
- スタートアップや新規サービスのLP(リソースが少なくてもそれなりのプレスリリースを出せる)。
- レガシーな企業・店舗サイトの段階的改修(スマホ対応できていない、https対応できていない場合にフルリニューアルおよびリブランディングする前にリプレイスとして使える。入力フォーム周りが配慮されていて使いやすい)。
Shopifyに適したシーン
- レガシーなECサイトのリプレイス、もしくは0→1。
- カジュアルなノリでD2Cサービスを始めたい。
- 多言語の対応から、多彩な決済手段の導入。
- 在庫管理・発注から発送の業務フローの効率化。
Shopifyを使うと商品をカテゴライズしやすくなるだけでなく、在庫状況を可視化できるため、ECサイトで売上を上げるという目的以上に運用や業務効率を著しく改善できるというメリットがあるそうです。また、どういう商品がどういう人に購入されているか「可視化」できるのも大きなポイントだと述べていました。
デザイナーやエンジニアが案件をすすめるコツ

石川県の産業と連携して、STUDIOやShopifyなどの新しいサービスを活用し、地域のビジネスモデルの変革にも取り組んでいる河西氏。
迅速にモノをリリースし、実際に市場の反応を体験する
河西氏はノーコードツールの意義をこのように説明します。
「そもそものスタンスとして、クライアントにITリテラシーを高めていただくための情報提供やサポートをするよりも、実際にモノを作って運用し、一緒に売上を立てていくアプローチをするほうが建設的だと思います。
たとえば年配の経営者や、一次産業・工場の方はITに詳しくないケースも多いですし、スマートフォンではなくガラケーを使っていることも多々あります。そのような方々の事業成長をお手伝いするときに、技術的な難しい話を提案するのは間違っています。ノーコードツールを使えばすぐにリリースできて、新たに売上が立つことが分かれば、それだけで説得力がありますよね」
デジタル人材を目指す人に対しても、個人的な成功体験をふまえて次のような提案をしました。
「デジタルプロダクトを作る、あるいはエンジニアリングを学ぶスクールに行き、イチからデザインやエンジニアを学ぶ以外にも、今はさまざまな方法があります。たとえばSTUDIOやShopifyなどのノーコードツールを使えるようになると、手に職をつけることができるでしょう。個人的な成功体験からいえば、まずは参入障壁の低いツールを使って実際にモノを作り、そこから改善をくり返すことでスキルを身に高めていけると思います」と河西氏。
また、現場経験者ならではの視点で、ノーコードツールの有効性をこのように述べました。
「イチからWebサイトを立ち上げるとなると、担当者はWebサイト構築のことばかり考えがちです。でも本来であれば、たとえばFAXを使っていた業務をデジタル化するなど、改善すべき顕在的な課題の洗い出しが重要なのです。
ノーコードツールを使えばカンタンにモノが作れて、リリースまでこぎつけられます。そのぶん浮いたリソースを、業務フローなどの本質的な課題解決に充てられる。それだけでも価値があることではないでしょうか。デジタルプロダクトの品質を高めるという観点でも、なるべく早くリリースして、アップデートを続けていくことが大切だと思います」
建設的なコミュニケーションのたたき台になる
ここで入江氏が「ノーコードツールは、アジャイル開発みたいなイメージでしょうか?」と聞くと、河西氏は「ホワイトボードを使って対話しているのと似たような感覚で、アウトプットをベースにした建設的なコミュニケーションが可能になります。このようなコミュニケーション方法は、とくにコロナ時代に加速していると感じます」と述べました。
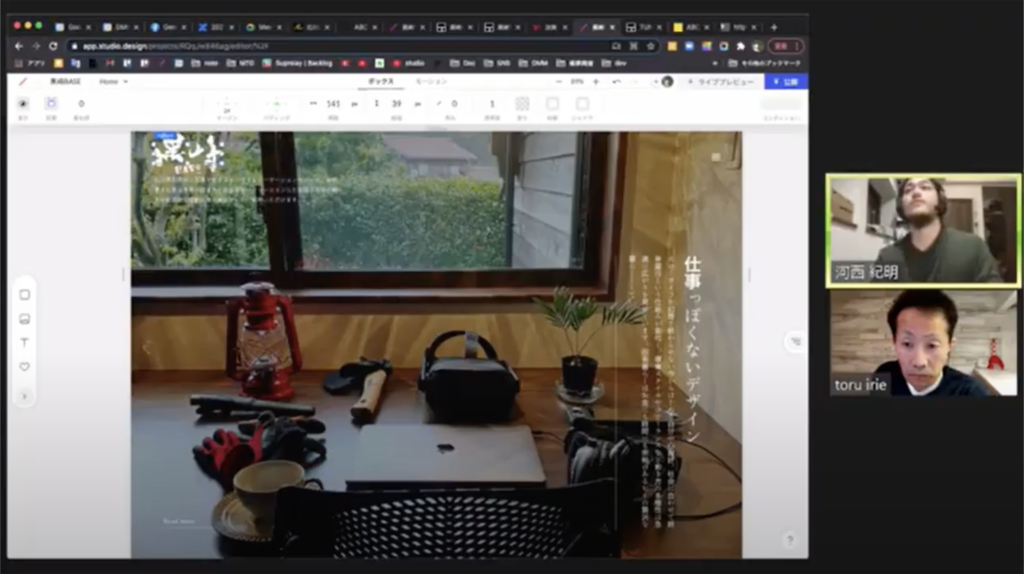
ここでSTUDIOのログイン画面から、河西氏が実際に1日で作成した「ゲストハウス黒崎ベース」のサイトをチェック。公開前にサイトURLを関係者に共有しテスト公開することで、LINE・Slack・メールでフィードバックを集められる点がポイントだと述べ、河西氏の気づきを共有してくれました。
「URLを共有すると、開発段階でいろんな人を巻き込めます。とくに自分の思いだけで作っているとユーザーの声が分からなくなることも。第三者の意見やユーザーの声を集めてサービス改善に生かすことが、デジタルプロダクトの質を高める上で欠かせません」
入江氏は「中小企業やベンチャーなど、新しいサービスにチャレンジする人たち、しかも機敏に動かなくてはならない人たちにとって非常に有用なツールですよね。デザイナーやエンジニアの仕事の仕方も変わっていくかもしれませんね」と感想を述べていました。
ノーコードツールを使ったクライアントとの関係構築や留意点とは
河西氏は次のようなノーコードツールの活用法を、改めてこのように説明します。
「たとえば複数のECサイトを所有していると、運用側の在庫管理が難しくなります。デザインやエンジニアリングで頑張って、どんなに品質の高いECサイトを作っても、運用できなければ意味がありません。
そう考えると、クライアントの組織構造や人材の運用自体をデザインする視点も大切です。ノーコードツールを使って削減した費用や時間を、どのように活用していただくかまで導けると、顧客満足度の向上につながるのではないでしょうか。とはいえ、自分にとって都合のいい技術や運営に固執するのは顧客目線ではないから、手段に寄りすぎないことも重要です」
そして、ノーコードツールを利用する際の留意点にも触れていました。「ノーコードツールが使えるからといって、技術を軽視してはいけません。とくにデザイナーやエンジニアは、情報設計やアーキテクトなどコアとなる技術の研鑽をストップさせてはいけない。新しい言語を追いかけるよりも根幹となる技術のアップデートを続けていけば、長く活躍することができるのではないでしょうか」と河西氏は述べました。
また、河西氏はクライアントワークにおけるコミュニケーションスキルの重要性を説きます。
たとえば、クライアントからのフィードバックを前提にノーコードツールでスピーディにWebサイトを制作する際も、クライアントとの合意形成がうまく取れていないと、「なんでこんな品質なの?」と思い描くアウトプットにギャップが生じてしまう可能性もあります。
「クライアントが何を求めていて、どんなゴールをイメージしているのか、徹底的に知ることが大切です。関係性によっては本音で言いたいことが言えないこともあるでしょう。専門家として、クライアントの思いを引き出すコミュニケーションスキルも求められます」と河西氏。
クライアントの好みの成果物のバリエーションを洗い出すこと、またクライアントの先にいるお客様が満足するものを思い描くことも大切な視点です。
「デザインを再考し続けていると、本質がぶれることもあります。徐々にカタチができるからこそ、徐々に見えなくなっていくこともあるでしょう。そこでいつまでも意思決定ができない事態を避けるためにも、戦術レベルのプロトタイプが必要なのです。表面的なビジュアルだけではなく、UXやCXの領域も含めてクライアントと徹底的に会話することを心がけています」(河西氏)
クライアント目線や対話を重視しよう
クライアント目線や対話を重視し、ノーコードツールもうまく使いながらソリューションを提供することが大切であることを説いた河西氏。
入江氏は、「イメージのコントロールは特に難しいですよね。今後は、承認や提案のステップ設計も、デザイナーの新しい素養として求められるかもしれません」と感想を述べました。
今回のウェビナーは、サードプレイス金沢の公式Youtubeにアーカイブされています。より詳しく知りたい方は、ぜひアクセスしてみてください!



