はじめに
Visual Studio Code(VS Code)は、Microsoftが開発した無料のソースコードエディタです。
その軽快な動作と、カスタマイズの自由度の高さから、世界中の多くの開発者に支持されています。
VS Codeは、シンタックスハイライト、スニペット、コードリファクタリングなど、開発者にとって便利な機能を標準で提供しており、これにより初めてのユーザーでも直感的に利用することができます。
また、VS Codeの最大の特徴の一つが、「拡張機能」と呼ばれるプラグインの豊富さです。
これにより、ユーザーは自分の作業スタイルやニーズに合わせて、VS Codeの機能を拡張・カスタマイズすることができます。拡張機能を利用することで、コーディング効率は飛躍的に向上し、より快適な開発環境を実現することが可能となります。
例えば、コードの品質を保つための構文チェッカーや、コードの見た目を整えるフォーマッター、リアルタイムでウェブページの変更を確認できるライブサーバーなど、様々な拡張機能が存在します。これらの拡張機能を活用することにより、開発者はより迅速かつ効率的に作業を進めることができ、コーディングにおける細かいストレスや手間を大幅に軽減できます。
この記事では、VS Codeをよりパワフルに、より便利に使うための拡張機能を15選ご紹介します。
これらの拡張機能を活用することで、読者の皆様が更に効率的かつ快適なコーディングライフを送る手助けになれば幸いです。各拡張機能のインストール方法や基本的な使用方法、活用ポイントも合わせて解説していきますので、ぜひ最後までお読みいただき、コーディングのお供にしてください。
VS Codeの拡張機能のインストール方法

VS Codeの拡張機能のインストールは非常にシンプルで直感的です。
以下に、基本的なステップを詳細にご紹介いたします。

ステップ1 拡張機能ビューの開き方
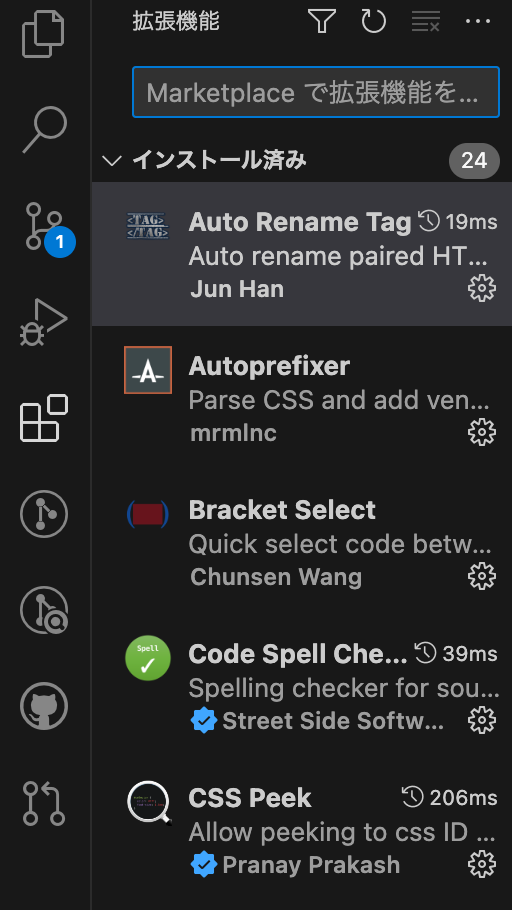
VS Codeを開いたら、サイドバーの最も下にあるアイコン、もしくはCtrl+Shift+X(Windows)またはCmd+Shift+X(Mac)のショートカットキーで、拡張機能ビューを開きます。
開くと様々な拡張機能が表示されるので、ここからインストールしたい拡張機能を探します。
ステップ2 拡張機能の検索と選定
検索ボックスにインストールしたい拡張機能の名前を入力すると表示されます。
複数の検索結果が表示されることがありますが、それぞれの拡張機能には、評価やダウンロード数、開発者の情報などが記載されていますのでこれらの情報を基に、信頼性や利用者の評価を確認しましょう。
また、拡張機能の詳細ページでは、機能の説明、使用方法、互換性、更新履歴などが確認できますので、これらをよく読み、期待する機能が含まれているか確認してください。
ステップ3 インストール
必要な拡張機能を見つけたら、その拡張機能のカードに表示されている「インストール」ボタンをクリックします。
インストールが完了すると、「インストール」ボタンの位置に「アンインストール」ボタンが表示されます。これで、拡張機能はVS Codeにインストールされ、自動的にアクティベートされます。
これで、VS Codeの拡張機能のインストール方法についての基本的なステップは完了です。
これらのステップを踏むことで、VS Codeの機能を簡単に拡張し、より便利にカスタマイズすることができます。
拡張機能紹介
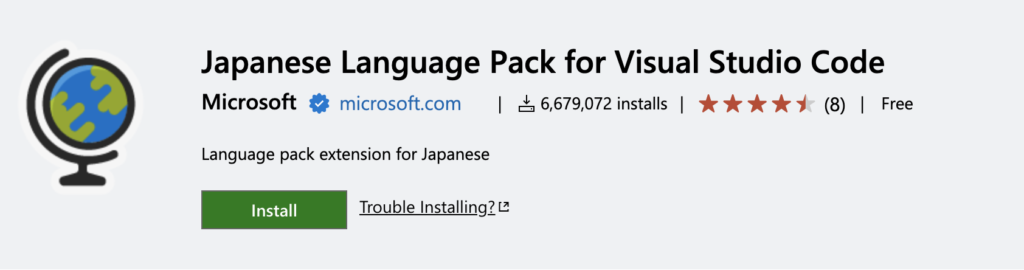
1 Japanese Language Pack for Visual Studio Code

この拡張機能は、VS Codeのインターフェースを日本語に変換します。
メニューやダイアログボックス、エラーメッセージなど、VS Codeのほとんどのテキスト要素が日本語に翻訳されます。
インストール後、VS Codeを再起動すると、自動的に日本語に切り替わります。言語設定は、必要に応じて変更可能です。
リンク
2 Auto Rename Tag

この拡張機能は、HTMLやXMLの開始タグを編集する際に、対応する終了タグも自動で変更します。
コーディング中にタグの名前を変更する必要があるとき、この拡張機能によって、対応するタグも一緒に変更されるため、タイポやエラーの可能性が減ります。
リンク
3 Code Spell Checker

この拡張機能は、コード内の英単語のスペルミスを検出し、波線で表示します。
複数の言語をサポートし、プログラミング言語の専門用語やキャメルケースも認識可能できます。
また、コーディング中にリアルタイムでスペルミスを検出し、エラーを未然に防ぐことができます。
リンク
4 CSSTree validator

このプラグインは、W3Cの標準に基づいてCSSの構文を検証してくれます。
CSSの構文に問題がある場合、該当箇所に波線が表示され、エラー内容が通知されます。また、ウェブ開発者は、CSSのエラーを即座にキャッチして修正できるため、デバッグ時間が短縮されます。
リンク
5 Live Server

Live Serverは、ローカル開発環境でのライブリロード機能を提供します。
HTMLやCSSの変更がリアルタイムでの確認が可能となるため、開発の効率が大幅に向上します。
リンク
6 indent-rainbow

indent-rainbowは、その名の通りインデントをカラフルに装飾してくれるので、インデントが見やすくし、間違いを減らすことが可能です。
また第3者が見た時も見やすいのでおすすめです。
リンク
7 zenkaku

全角スペースを可視化する拡張機能です。
全角スペースが明確に表示され、コードのエラーを未然に防ぎます。また、設定でハイライトの色も変更可能です。
リンク
8 Path Intellisense

この拡張機能は、ファイルパスの入力時に自動補完を提供します。
画像やファイルへのリンクを作成する際に、正確なパスを素早く入力できるため、タイピングエラーを減少させ、効率的に作業が可能です。
リンク
9 Git Graph


現在のウェブサイト制作においてGitを使用するのはほぼ必須といえます。
Git Graphを入れることで、今まではGitにコミットしていくことをメインに行ってきましたが、コミットした記録をビジュアルで確認することができます。
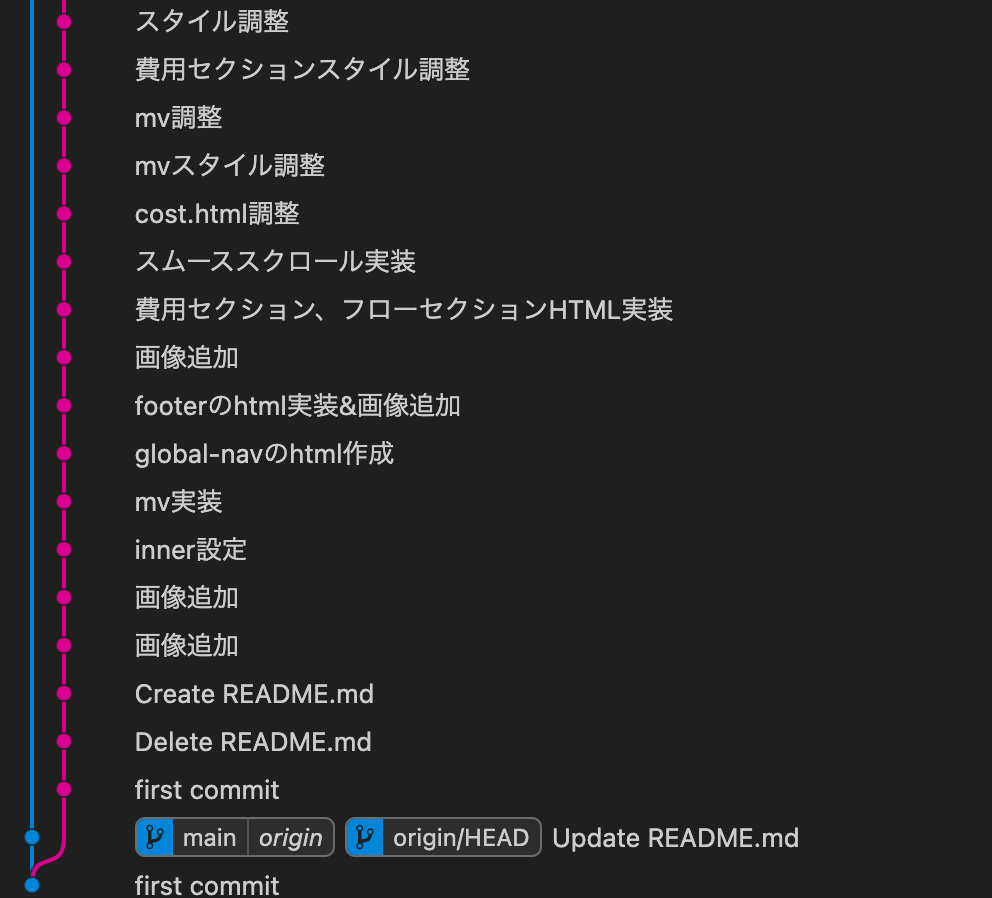
10 Git History

Git Historyもコミット履歴を確認することができます。
Gitで管理しているファイルや行の上で右クリックしてGit: View File Historyを選択して確認することも可能です。
リンク
11 Autoprefixer

サポート対象にしたいブラウザを設定すると、自動的にベンダープレフィックスを付け、必要であれば構文の変更もしてくれるツールです。
リンク
これらの拡張機能は、VS Codeをより強力にし、コーディングプロセスをより効率的かつ楽しくします。しかし、最終的には、どの拡張機能があなたの作業フローに最適かは、あなた自身が試して判断する必要があります。
まとめ
本記事では、Visual Studio Codeの利用をより便利かつ効率的にするための様々な拡張機能について詳細に解説しました。これらの拡張機能は、コーディングの質を向上させ、日々の開発作業をスムーズに進めるための強力なサポートとなります。
インストール方法
VS Codeの拡張機能のインストール方法もご紹介しました。拡張機能ボタンをクリックし、検索フォームで希望の拡張機能名を入力、そしてインストールボタンを押すだけで、簡単に様々な機能がVS Codeに追加できます。
拡張機能の選定
拡張機能の選定には、個々の作業スタイルやニーズに合わせて慎重に選ぶ必要があります。例えば、コードの可読性を重視する開発者は「Prettier – Code formatter」や「indent-rainbow」を、エラーチェックを重視する開発者は「CSSTree validator」や「HTMLHint」を選定すると良いでしょう。
定期的なアップデートと評価
拡張機能は定期的にアップデートされるため、最新の機能や改善をチェックし、適宜、アップデートを行うことが重要です。また、新しい拡張機能が日々追加されているので、定期的にマーケットプレイスを訪れ、評価やレビューを確認しながら、新しい拡張機能を試してみてください。
お勧めの使用法
拡張機能を最大限に活用するためには、複数の拡張機能を組み合わせて使用し、チームでの共有や定期的なレビューを行うことがお勧めです。これにより、作業効率が向上し、より質の高いコードの生成が可能となります。
最終的に、VS Codeとその拡張機能は、コーディングのプロセスを劇的に改善し、開発者の生産性を向上させます。様々な拡張機能を試し、あなたの開発作業に最適な組み合わせを見つけ出し、より快適なコーディングライフを送りましょう。
ARCHETYP Staffingではクリエイターを募集しています
私たちはお客様の課題を解決するweb制作会社です。現在webサイト制作以外にも、動画編集者やIOSエンジニアなど幅広い職種を募集していますのでぜひチェックしてみてください!
以下のボタンから募集中の求人一覧ページに移動できます。