
Next.jsを開発し、ウェブサイトやアプリケーションの高速デプロイメントを提供するクラウドプラットフォームを運営するVercelが、新たにAIで搭載のUIデザインツール「v0」を開発しました。
本記事では、v0の性能や使い方、筆者の検証内容について紹介していきますので、ぜひ最後までご覧ください!
ARCHETYP Staffingでは現在クリエイターを募集しています。
エンジニア、デザイナー、ディレクター以外に、生成AI人材など幅広い職種を募集していますのでぜひチェックしてみてください!
ボタンから募集中の求人一覧ページに移動できます。
v0について

v0は、Vercelが開発したAI搭載UIデザインツールで、ウェブ開発とデザインの世界に新たな風を吹き込んでいます。
このツールの最大の特徴は、自然言語からウェブサイトやアプリのインターフェースを生成できる点にあります。ユーザーは、日本語を含む多言語で簡単な説明文を入力するだけで、UIデザインとフロントエンドコードを自動生成することができます。例えば、「青を基調としたモダンなランディングページ」というプロンプトを入力すれば、それに沿ったデザインが瞬時に生成されます。さらに、追加のプロンプトで細かな調整も可能で、ユーザーの要求に柔軟に対応します。v0の技術スタックは、最新のウェブ開発トレンドを反映しています。ShadcnUIとTailwind CSSをベースに、Reactを使用しており、モダンで高性能なウェブサイトの構築を可能にしています。また、画像からのデザイン再現機能も備えており、既存のデザインを参考にしたい場合にも便利です。
このツールの活用範囲は広く、Webサイト作成、予約フォームの作成、ランディングページの制作、ダッシュボードの設計、Eコマースサイトの構築など、様々な用途に対応しています。特に、高速なプロトタイピングが可能な点が高く評価されており、デザイナーやデベロッパーの作業効率を大幅に向上させる可能性を秘めています。
v0の料金と登録方法
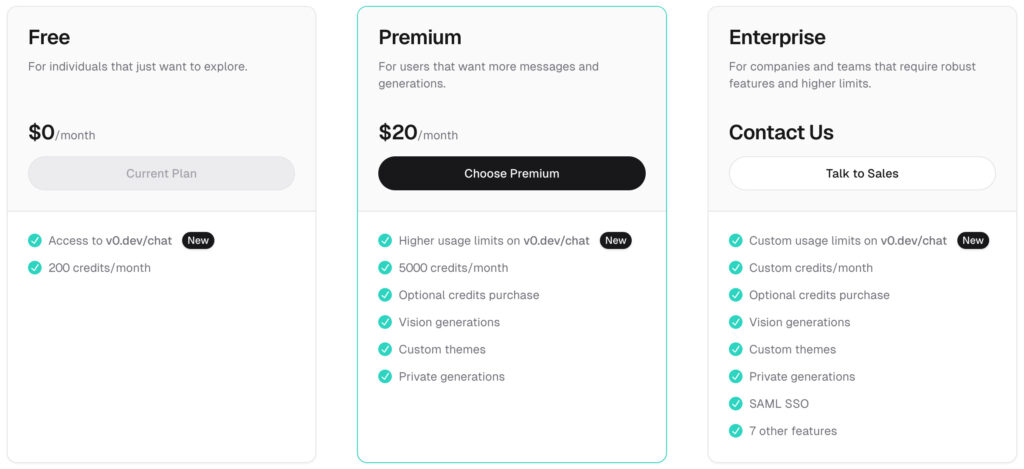
このセクションでは、v0の月額料金と利用方法について紹介していきたいと思います。価格表は以下の通りです:

無料でも1ヶ月200クレジット使用することができますが、こちらは1日あれば使い切ってしまうレベル(筆者談)になるので、しっかりと利用したい方はPremiumプランを契約しても良いかと思います!日本円換算で月3,000円ほどになるので、他のSaaSと比較しても、そこまで高くはありません。また、Premiumでは画像の生成などもできるため、何かと便利な機能が多いです。
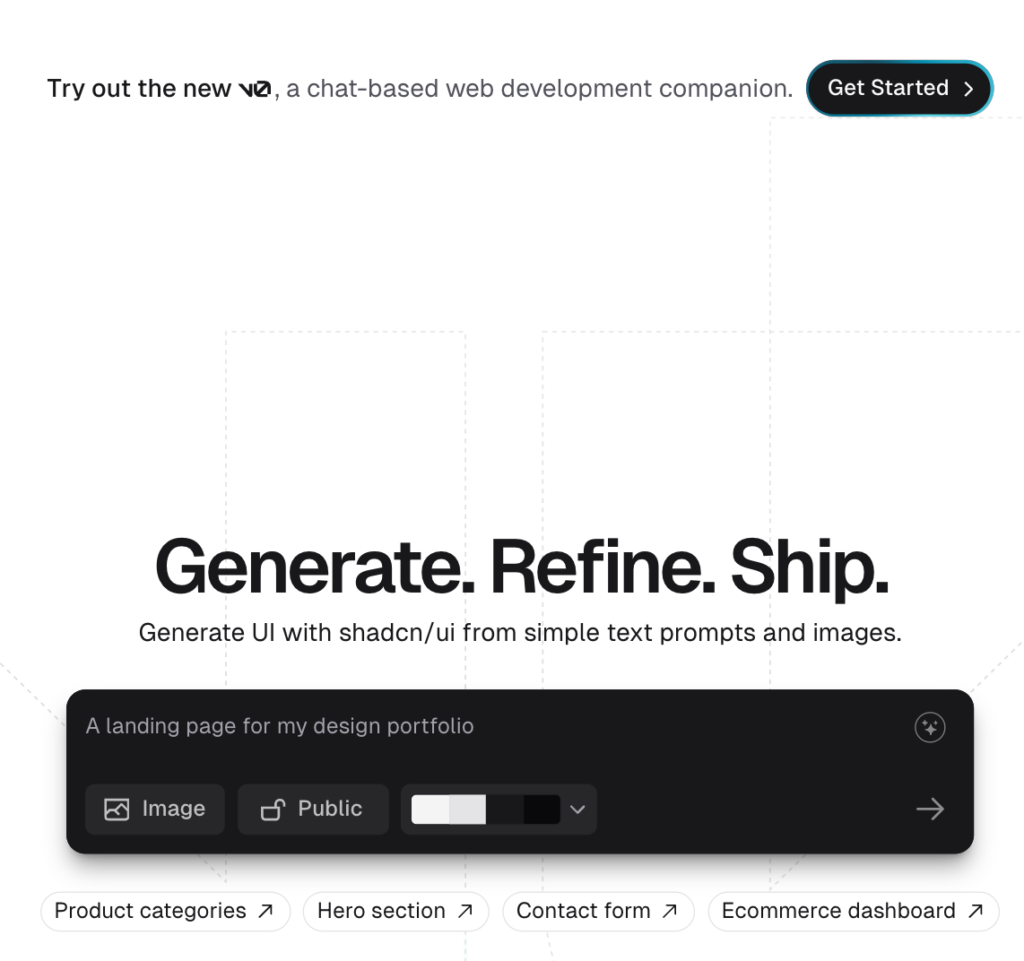
続いては使い方の紹介をしていきます。v0の公式サイトを訪れると、以下のようなページが表示されるので、右上の「Get Start」をクリックしてください!

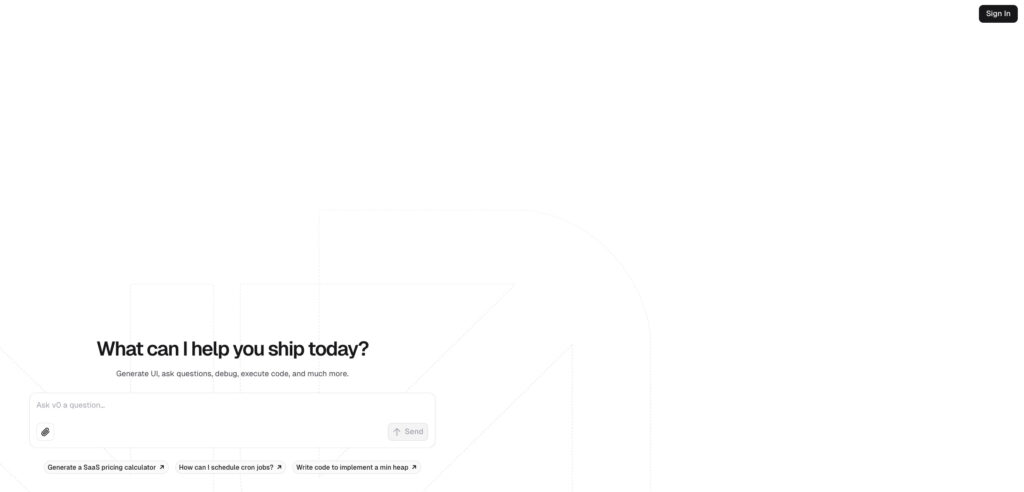
クリックすると右上に「Sign In」ボタンが現れるので、クリックしてください。

クリックするとVercelのアカウント作成ページに移るので、「Github」「GitLab」「Bitbucket」またはメールアドレスで登録してください。
最後に認証入力画面が現れますので、認証完了するとv0が利用可能になります。続いてのセクションでは、実際にv0でLPを作成していきます!
実際に生成してみた
ここからは筆者が実際に作成したLP(ランディングページ)について紹介していきたいと思います。今回作成したLPは「チョコレート企業」のLPです。こちらはあくまで架空の企業になります。
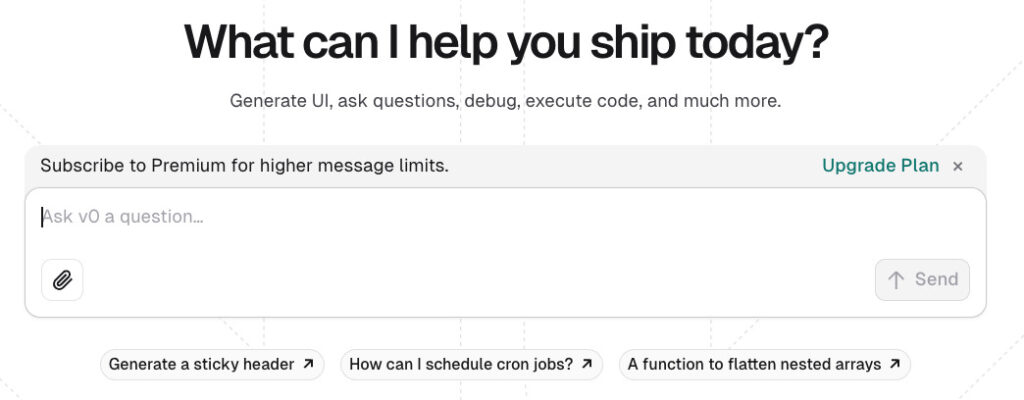
作成方法は簡単です。先ほど詳細した方法でログインすると、以下のようなテキスト入力欄が表示されますので、こちらで作りたいものを支持するだけです。

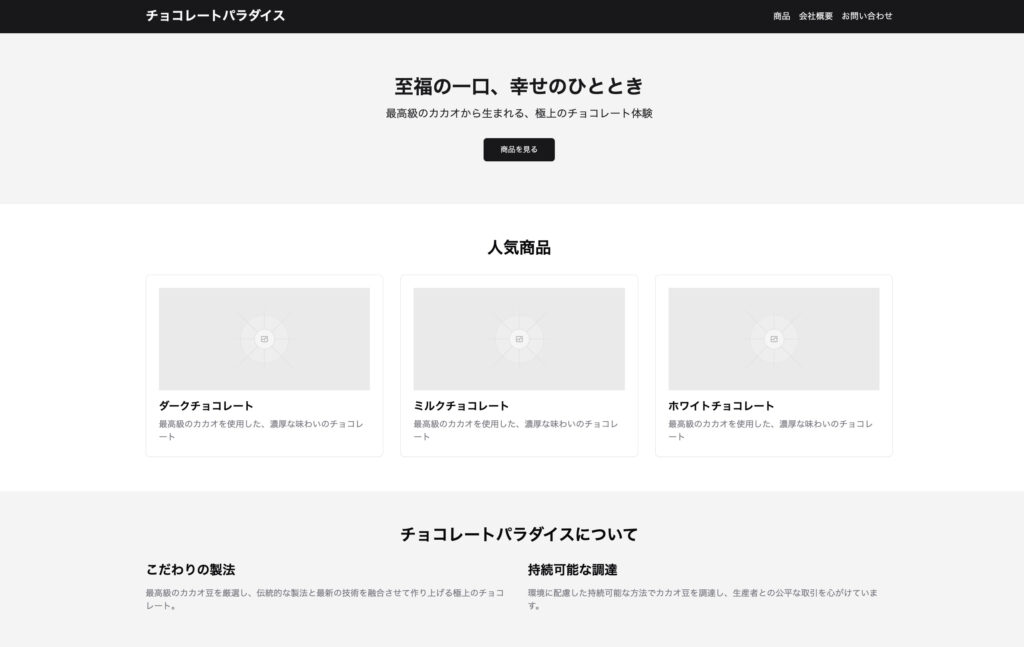
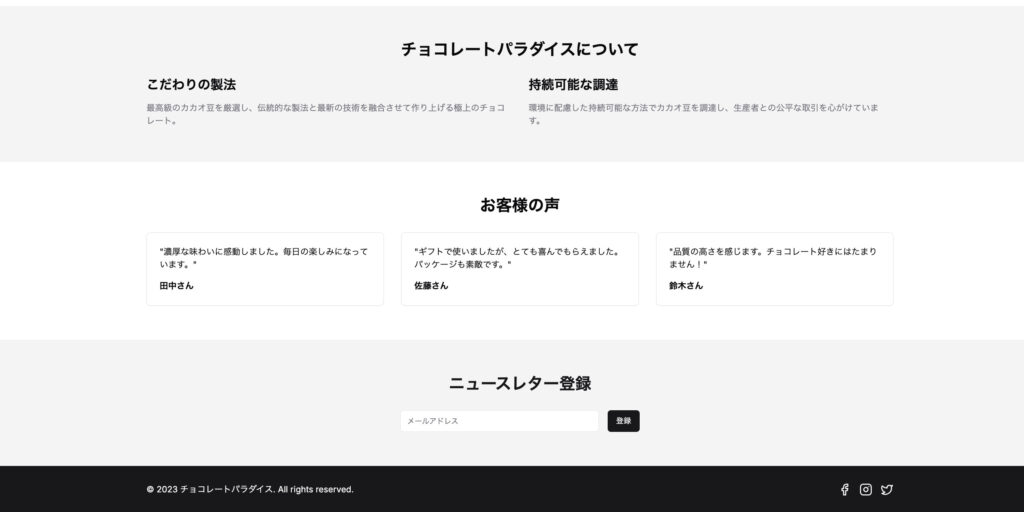
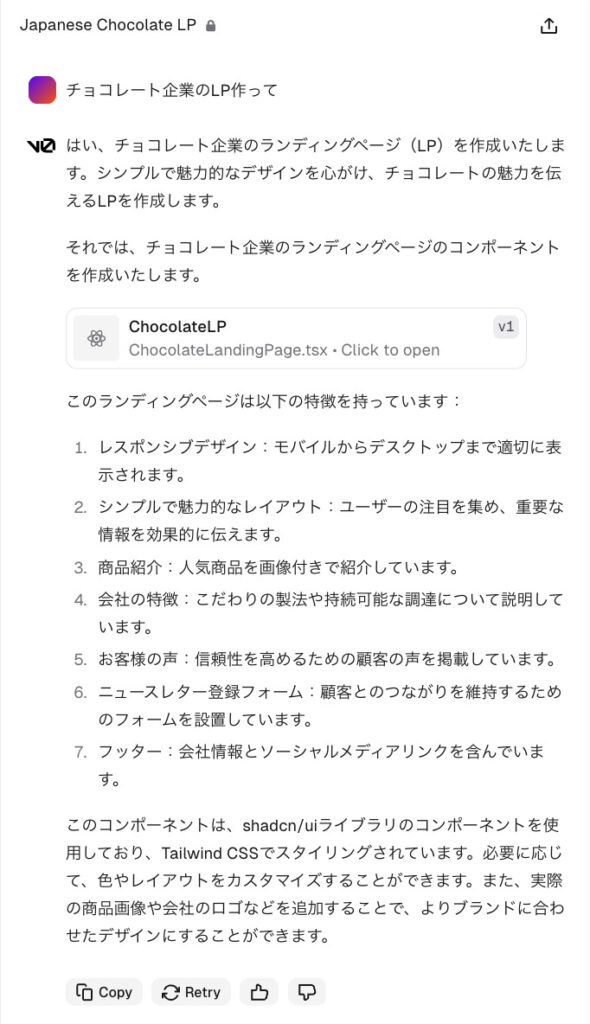
今回は「チョコレート企業のLP作って」と指示してみました。すると、5秒ほどで生成完了し、テキスト欄にはLPの特徴が表示されました。



今回生成された画像はワイヤーフレームとして十分に機能しそうです。LPの構成を変えたい、記載の内容や文章を変えたいという場合はテキストベースで修正指示を出すと、簡単に変更することができます。今回は、ベースは変更せずに、インスタ映えしそうなLPにしていこうと思います!
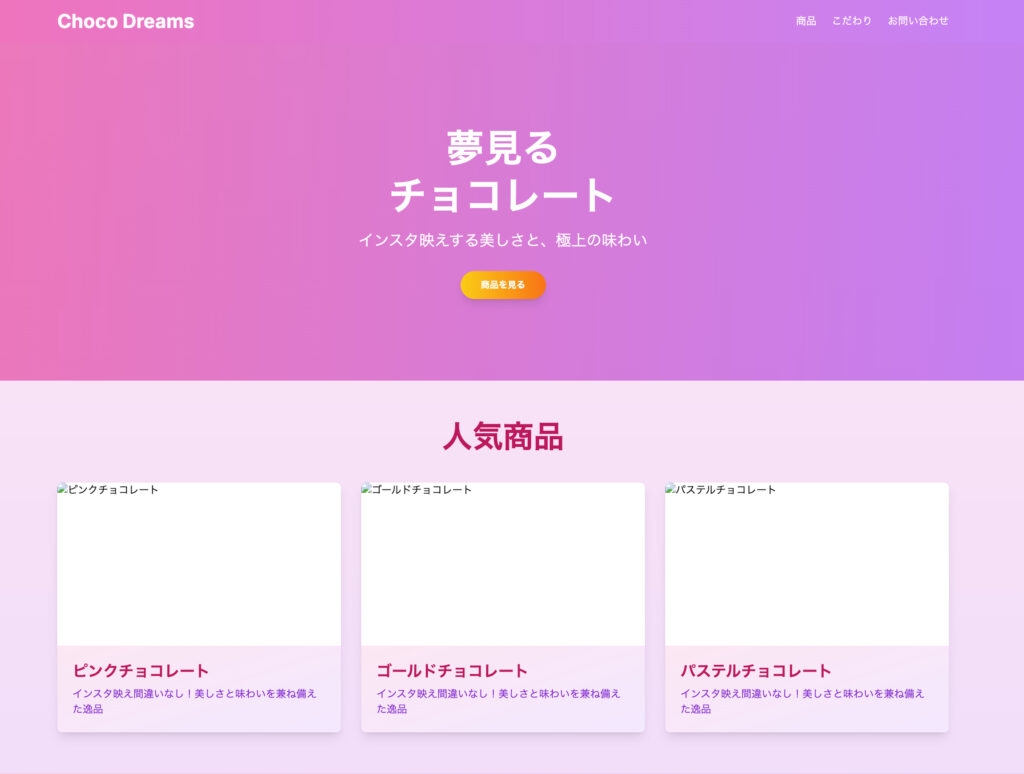
テキストでインスタ映えするように、色味やテキストの修正を含め、4回ほどラリーを繰り返しました。その結果出来上がったのが以下のLPになります:


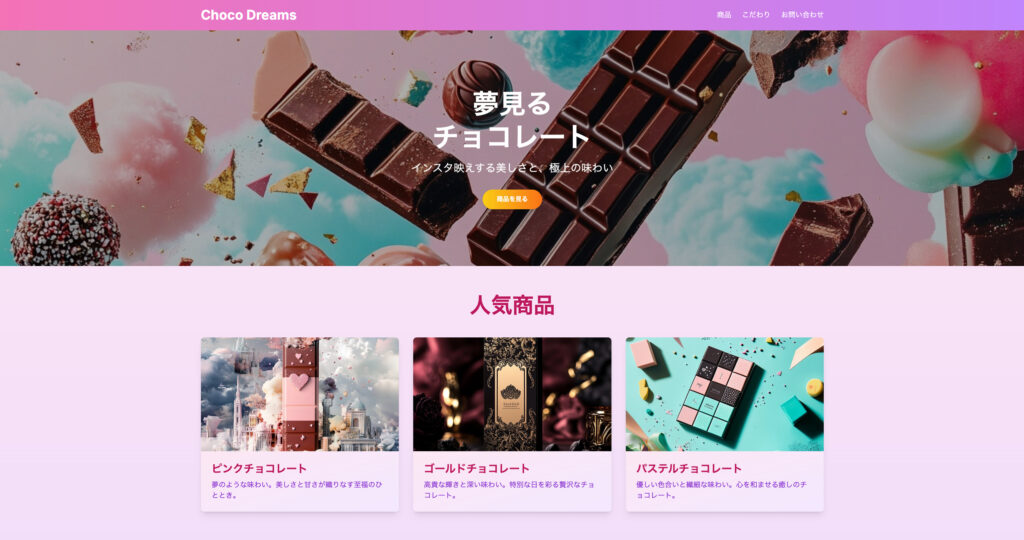
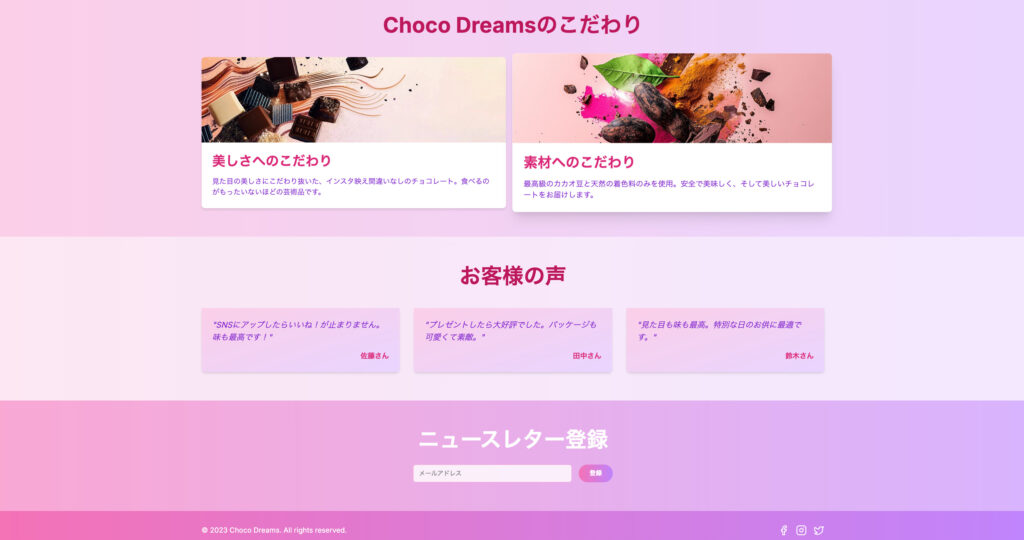
先ほどと比較すると、テキストの内容、色味、画像の配置など、LPとしてみやすい動線は維持しつつ、インスタ映えするカラーにすることができました。このクオリティが、テキストベースの指示だけで作れるのは驚きしか感じないです!しかし、完成と呼ぶには画像がないと寂しいので、こちらに画像を差し込んで完成としたいと思います。ちなみに、無料版だと画像生成機能はないようなので、Midjourneyで作成したものを差し込んでみました。画像を入れた最終版が以下になります:


画像を入れることで一気にLP感が強くなりました!インスタ映えという全体のテーマを維持しつつ、商品の魅力も伝わるページができたと思います。作成時間は30分ほどでしたが、細部を調整していくことによって、実際に公開できるレベルになりそうです。筆者のように、デザイン知識がなくても作成できたので、本業の方が使いこなすことで、クオリティの向上と、圧倒的な業務効率化につながると感じます!
まとめ

いかがだったでしょうか?
本日はv0を使用してLPを作成してみましたが、他にもWebサイトや問い合わせフォームなどが簡単に作れるようなので、汎用性の高さが伺えます。ただし、プロンプトで調整を行うため、意図がうまく反映されないとイメージに近づかないところは不便に感じました。しかし、デザイン知識がなくても、短時間でサイトを制作できることは非常に魅力的です。無料でも作成が可能なため、気になった方はぜひ試してみてください!
ARCHETYP Staffingではクリエイターを募集しています!
私たちはお客様の課題を解決するweb制作会社です。現在webサイト制作以外にも、動画編集者や生成AI人材など幅広い職種を募集していますのでぜひチェックしてみてください!
また、アーキタイプではスタッフ1人1人が「AI脳を持ったクリエイター集団」としてこれからもクライアントへのサービス向上を図り、事業会社の生成AI利活用の支援及び、業界全体の生成AIリテラシー向上に貢献していきます。
生成AIの活用方法がわからない、セミナーを開催してほしい、業務を効率化させたいなどご相談ベースからお気軽にお問い合わせください!
ボタンから募集中の求人一覧ページに移動できます。