はじめに
Runway Gen-2に新機能「Motion Brush」が追加されました!
Motion Brushを使用することで、画像に対して動きを加えることが可能になります。
そもそもRunway Gen-2とは何かわからないという方に簡単に説明すると、Runway Gen-2は、テキスト入力だけで内容に合わせた動画を生成することができる、人工知能(AI)ツールです。
以下の記事で詳しく解説しておりますので、ぜひそちらを読んでいただくとより理解が深まります。
https://staffing.archetyp.jp/magazine/runway-gen-2/
公式サイトはこちら
https://research.runwayml.com/
新機能「Motion Brush」とは
Motion Brushは画像をアップロードし、動かしたい部分をなぞると自動的に動きを生成することが可能となります。
例えば、川の画像に対して川をなぞると一部が動き出したり、人物の髪や表情を動かしたりすることができます。
使用方法
今回、アカウントの登録方法などは以下の記事で解説しておりますので省きます。
https://staffing.archetyp.jp/magazine/runway-gen-2/
それでは、実際に使ってみましょう。
まずはText/image to Videoを選択します。

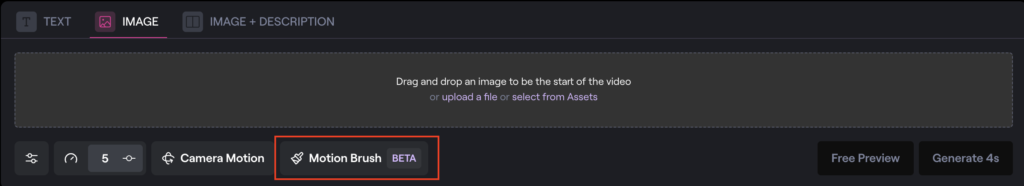
選択すると以下の画面がでてきますので、赤枠のMotion Brushを選択します。

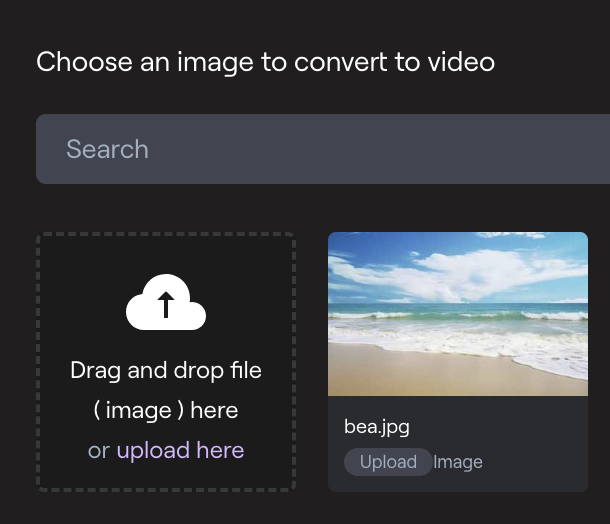
次に画像をアップロードします。
今回はMidjourneyで生成した海の画像を使用します。

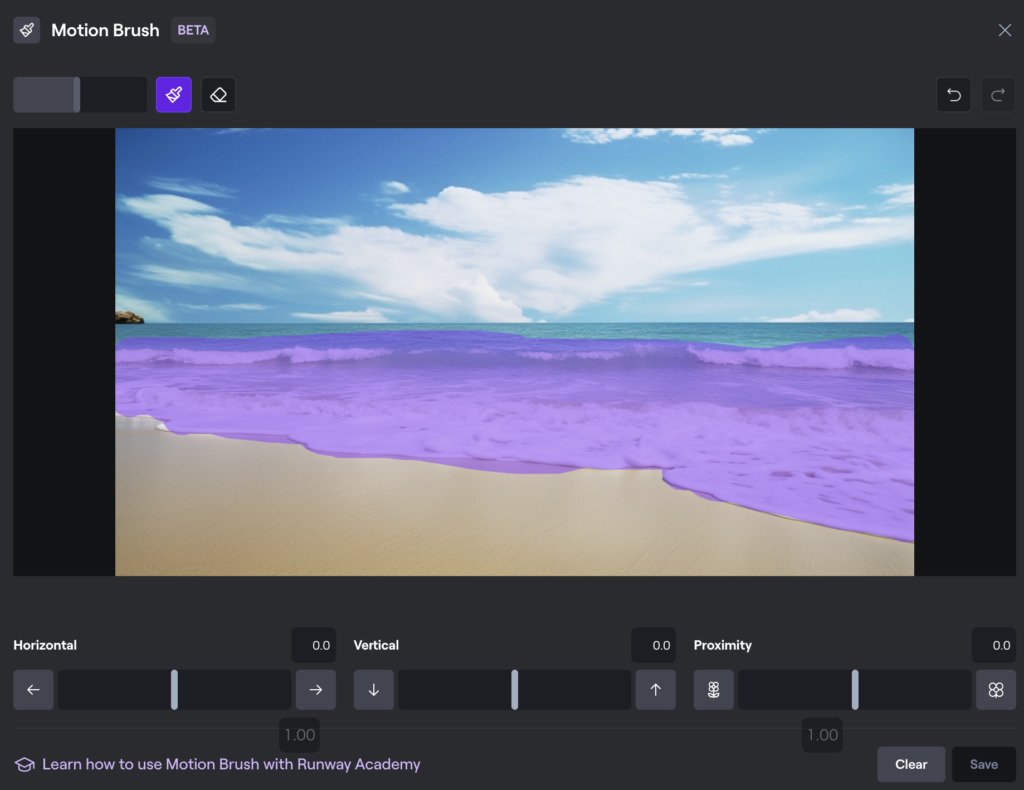
次に動かしたい部分を塗りつぶしていきます。

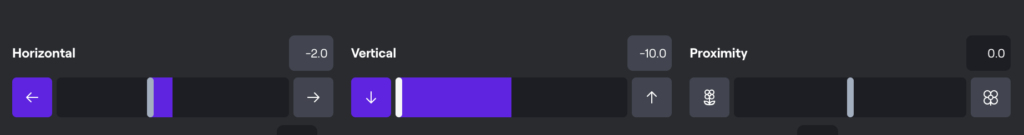
HorizontalがX軸(左右の動かしたい量を調整)、VerticalがY軸(前後の動く量を調整)、Proximityが回転になります。
今回はY軸の前を最大値に設定しています。

問題なければSaveを選択後、Generate 4sを選択してください。
しばらく待つと完成します。
完成したものがこちら!
波の動きをリアルに再現することができました!
別の例も紹介します。

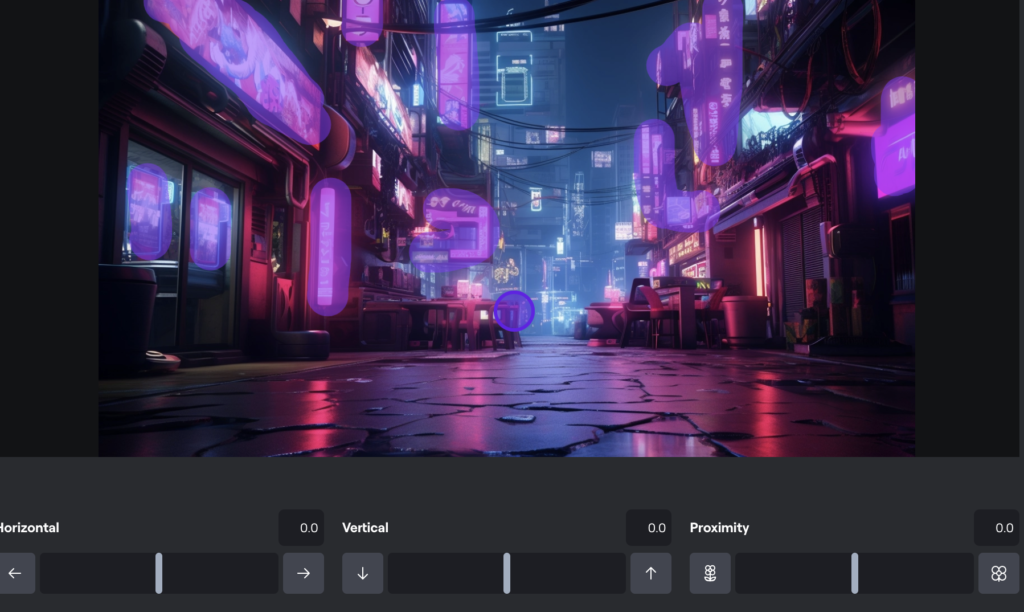
先ほどと同様、画像をアップロードし、看板のみを選択してみました。
数値はほとんどいじらずにやってみたところ、未来感のある街が再現できました。
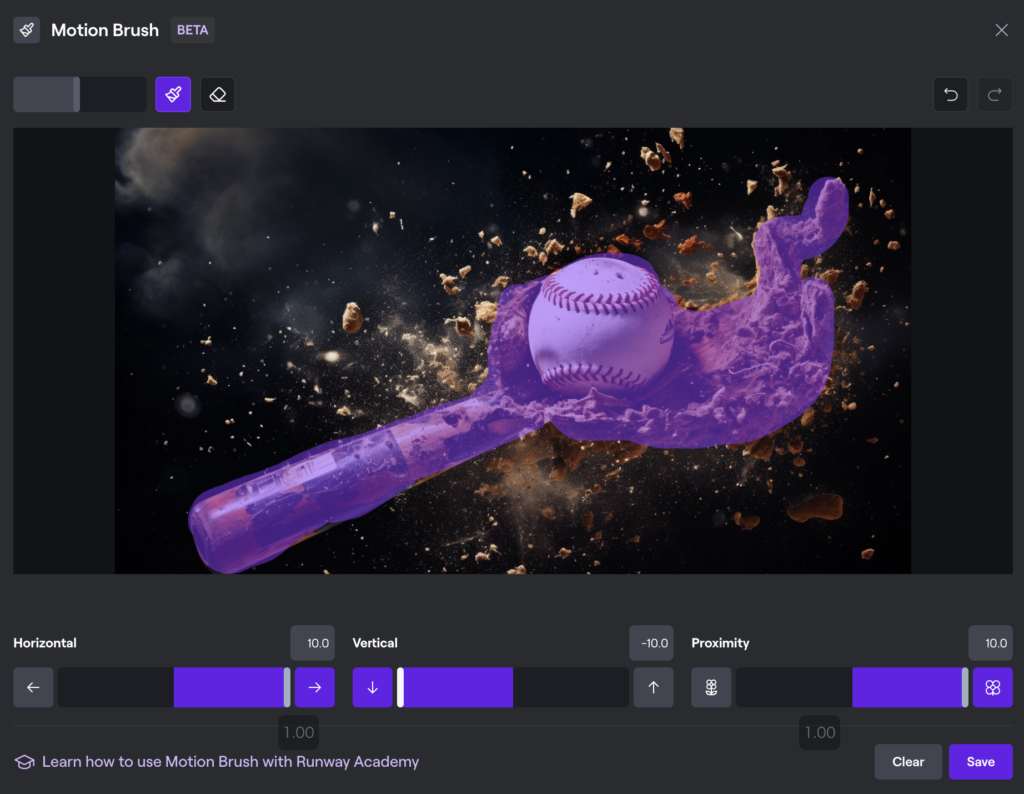
次にバットとボールの画像をアップし、数値を全てマックスで設定してみました。

ボールの動きやバットの軌道が不自然になってしまいました。
回転を加えるとうまくイメージ通りにいかない印象があります。
とはいえ、以前よりもかなり精度は高くなっているので、皆さんもぜひ実際に使ってみて下さい!
まとめ
いかがだったでしょうか?
操作はとても簡単で気軽に静止画を動かすことができました。
実際に使用してみた感想としては、風景や物に対して動きを入れるのはかなり良いと思いましたが、人物や動きに回転を加えたいときは不自然な時が多い印象です。
とはいえ、短時間で高クオリティのものが簡単に作れるので、今後も使用していこうと思います。
Runway以外にもPikaなどのツールもありますので、実際に使用し、別記事でもまとめます。
この記事が少しでも参考になれば幸いです。
ARCHETYP Staffingではクリエイターを募集しています!
私たちはお客様の課題を解決するweb制作会社です。現在webサイト制作以外にも、動画編集者やIOSエンジニアなど幅広い職種を募集していますのでぜひチェックしてみてください!
以下のボタンから募集中の求人一覧ページに移動できます。



