Mozillaから登場したウェブサービス「Solo」は、AIを活用して数分でホームページを作成し、無料で公開できるツールです。このサービスによって、技術的な知識がない人でも、自分のアイデアやビジネスをインターネット上で表現できるようになりました!
この記事では、Soloの特徴や具体的な使い方について詳しく解説していきますので、ぜひ最後までご覧ください!
Solo公式サイトはこちら
ARCHETYP Staffingでは現在クリエイターを募集しています。
エンジニア、デザイナー、ディレクター以外に、生成AI人材など幅広い職種を募集していますのでぜひチェックしてみてください!
ボタンから募集中の求人一覧ページに移動できます。
Soloの特徴

Solo主な特徴は4つあると考えていますので、以下に紹介します。
1 直感的な操作性
Soloはユーザーフレンドリーなインターフェイスを持っており、ウェブサイトの概要、フォント、色の選択など、基本情報の入力と選択を行うだけで、簡単にサイトを作成することができます。
2 AIの活用
AI技術を駆使して、入力された情報から適切なデザインとコンテンツを生成してくれます。通常であれば、デザインを行い、HTMLやCSS、JavaScriptなどを用いてのコーディングが必要でしたが、ノーコードで作成することができるため、時短になります。(オリジナルで作成した方がカスタマイズ性は高い)
3 カスタマイズ性
生成されたウェブサイトは、コーディングなしで編集やカスタマイズが可能です。
画像の交換や文章の追加、レイアウトの変更など、細かい調整を行うことで、より個性的なウェブサイトを作成できます。
4 無料での公開
Soloで作成したウェブサイトは無料で公開することができるため、予算の限られている個人や小規模ビジネスでも、オンラインプレゼンスを確立することができます。
このように、Soloはこれらの特徴を通じて、ウェブサイト作成の障壁を大幅に低減し、さまざまな背景を持つ人々が自らのアイデアやサービスを簡単に世界に発信できるようにしています。
実際にSoloを使ってみた
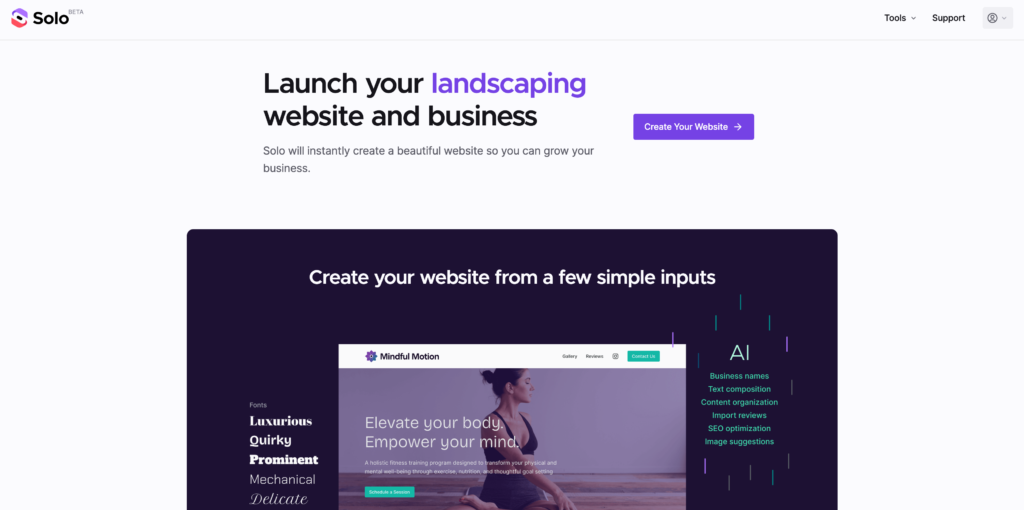
まずは、公式サイトにアクセスして「Create Your Website」を選択します。

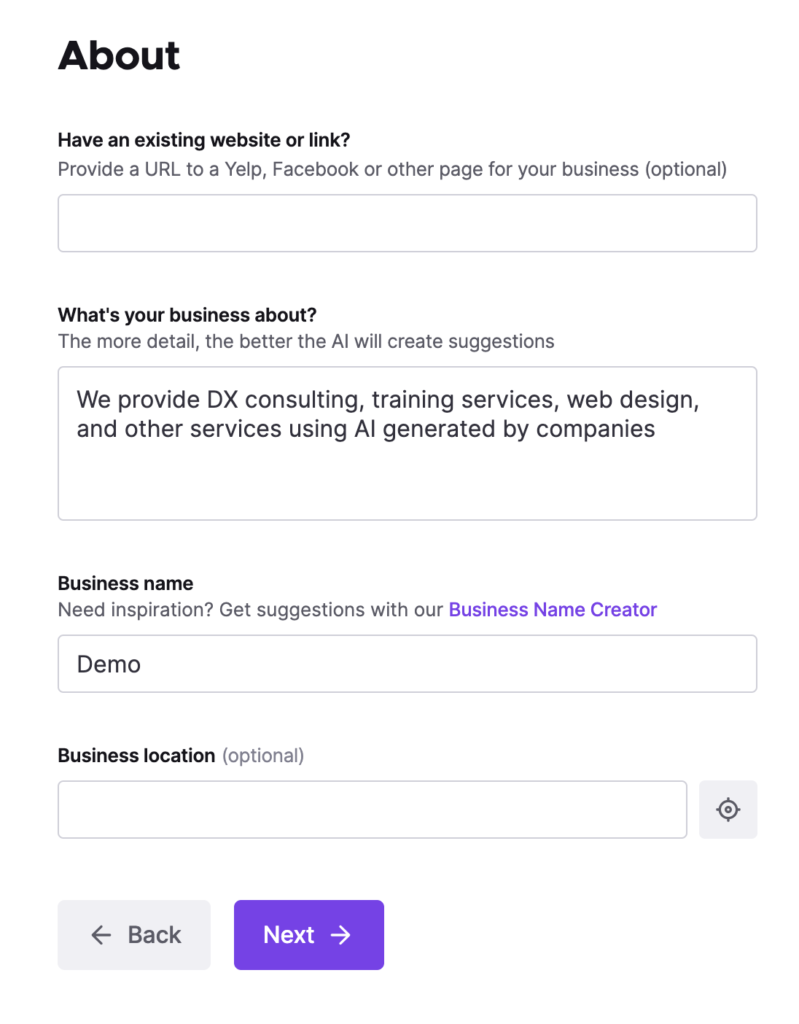
次に作りたいwebサイトの基本情報を入力します。

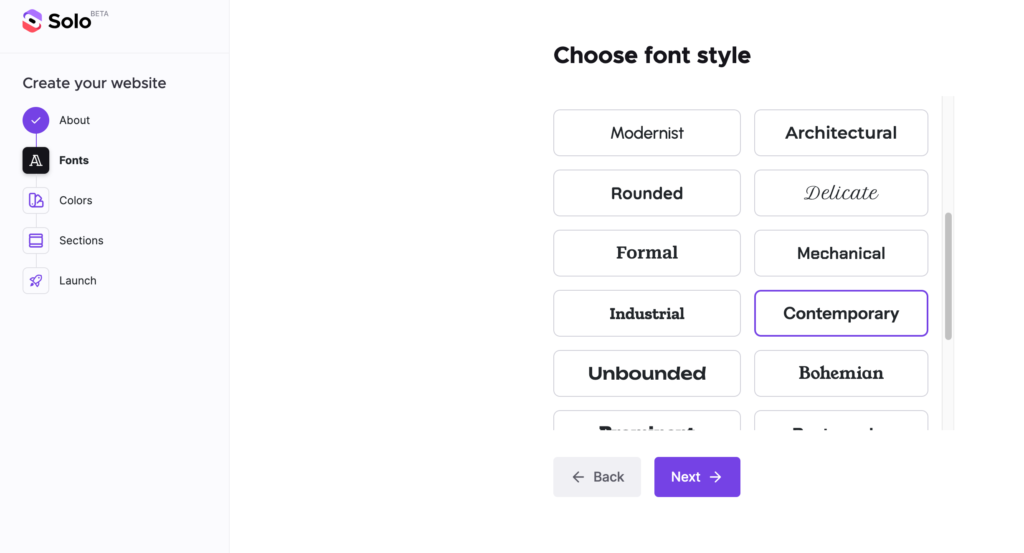
入力が完了したら次に、お好きなFontを選択します。

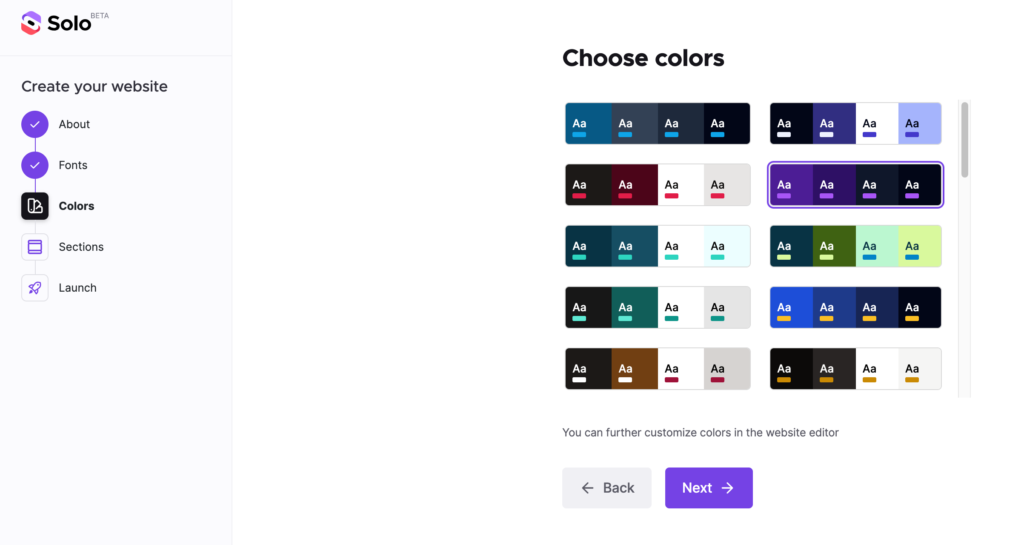
Fontを選択したら、次に色を決めます。(色は1色ずつ決めるのではなく、4つで1セットになります)

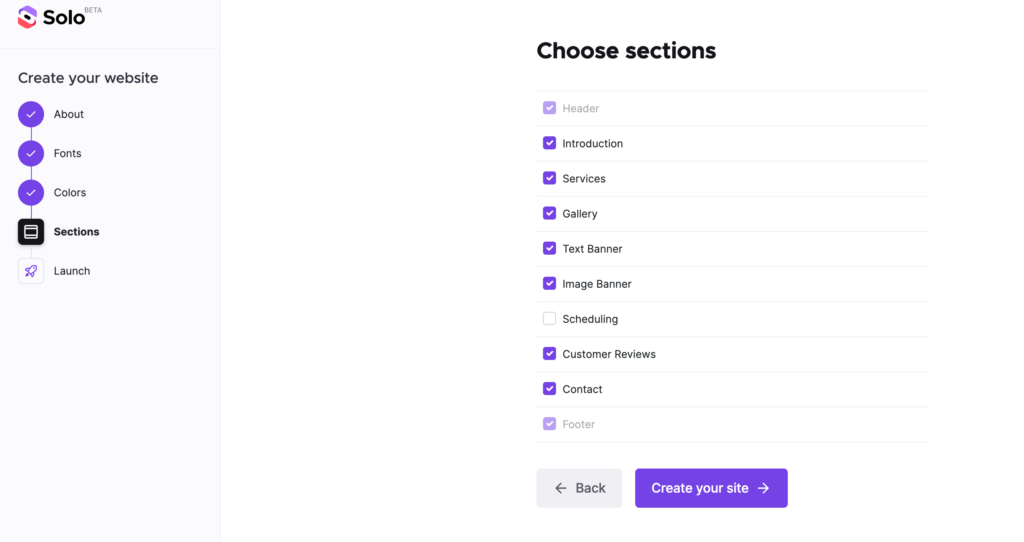
最後に、サイトに入れたいセクションを選択して「Create your site」をクリックするとサイトが完成します。

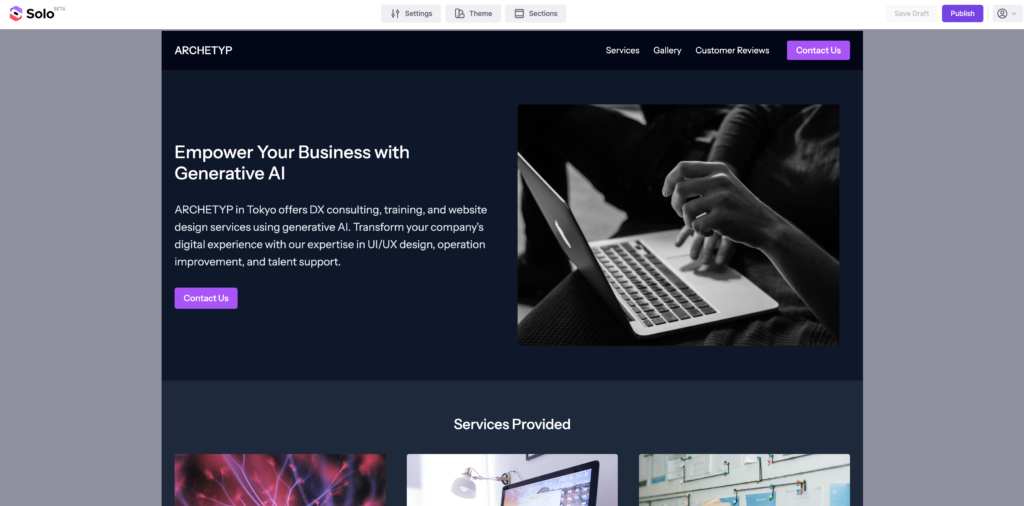
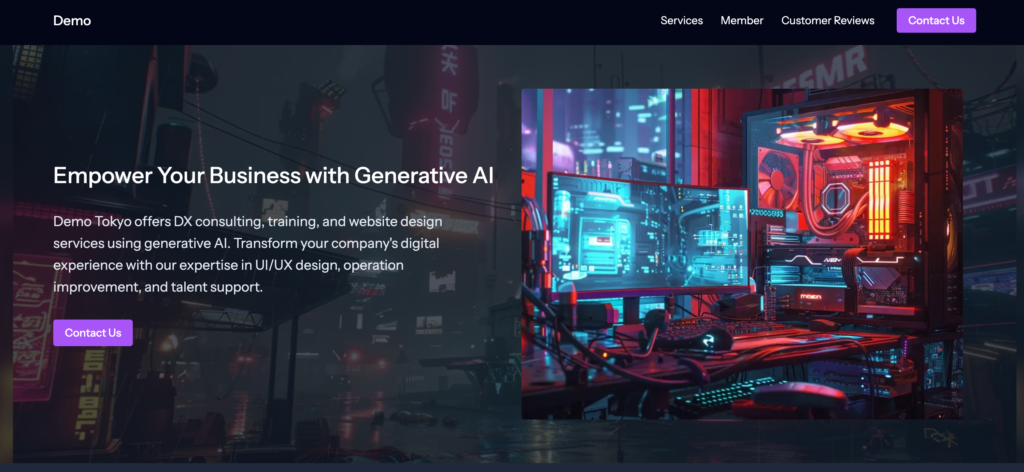
今回は以下のようなサイトが作成できました!

ここから、自分好みに画像やテキストを編集していきます。
編集が完了したら画面右上の「Publish」を選択して公開します。

今回はこんな感じで作成してみました。
公開URLはこちら





このように、画像やテキストを変えるだけでそれっぽいサイトになりました。
制作時間はかかりませんので、ぜひ皆さんもこの記事を参考に作成してみて下さい!
まとめ

いかがだったでしょうか?
テキストで情報を入力するだけで簡単にサイトを作ることができました!知識なしでも簡単に作れますが、個人的に、ノーコードで作る場合は、STUDIOの方がカスタマイズ性が高く、良いと思いました。
とは言え、デザインあまり拘らずにとにかく、早く自分のサイトが欲しい方にはとても良いツールだと感じました。
他にも様々なツールがありますので、実際に触っていきましょう!
ARCHETYP Staffingではクリエイターを募集しています!
私たちはお客様の課題を解決するweb制作会社です。現在webサイト制作以外にも、動画編集者や生成AI人材など幅広い職種を募集していますのでぜひチェックしてみてください!
また、アーキタイプではスタッフ1人1人が「AI脳を持ったクリエイター集団」としてこれからもクライアントへのサービス向上を図り、事業会社の生成AI利活用の支援及び、業界全体の生成AIリテラシー向上に貢献していきます。
生成AIの活用方法がわからない、セミナーを開催してほしい、業務を効率化させたいなどご相談ベースからお気軽にお問い合わせください!
ボタンから募集中の求人一覧ページに移動できます。